12 Key Ui Ux Design Principles

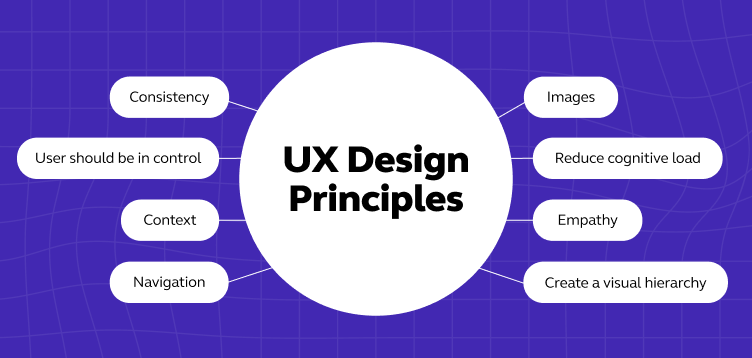
Top 12 Key Ui Ux Design Principles Guvi Blogs The 7 ux design principles: 1. user centricity. the first of the principles of ux design, user centricity, is to create products and services that solve user problems. as such, everything a ux designer does should be steeped in the principle of user centricity. user centricity means putting the user’s needs first and making decisions based on. The 4 golden rules of ui design, often attributed to ben shneiderman, are visibility, feedback, constraints, and consistency. interfaces should provide clear feedback, maintain consistency, offer intuitive constraints, and ensure elements are visible, in order to aid user understanding and interaction.

Top 12 Key Ui Ux Design Principles Guvi Blogs 2. progressive disclosure. ux designers typically use progressive disclosure to guide users through a multi step process, providing the right amount of information to make clear choices at each step. ui designers can borrow this approach to prioritize what to include in ui—and what to exclude. Let’s walk through these 12 principles of ui ux design and prepare you to create designs that stand the test of time. meet the user’s need. ui ux design is user centred, so first and foremost. Here is a comprehensive guide to modern ui ux principles: user centricity — user centricity is the most important principle of modern ui ux design. it means that everything you do as a ux. Yet the general principles of good ui design remain consistent across all platforms and projects. what follows is a series of fundamental ui design principles that can—indeed should—be applied to almost every ui design project you work on. ignore these golden rules at your peril! 1. keep the ui design simple. 2.

Comments are closed.