Angular Primeng Accordion Tab Change Event Geeksforgeeks

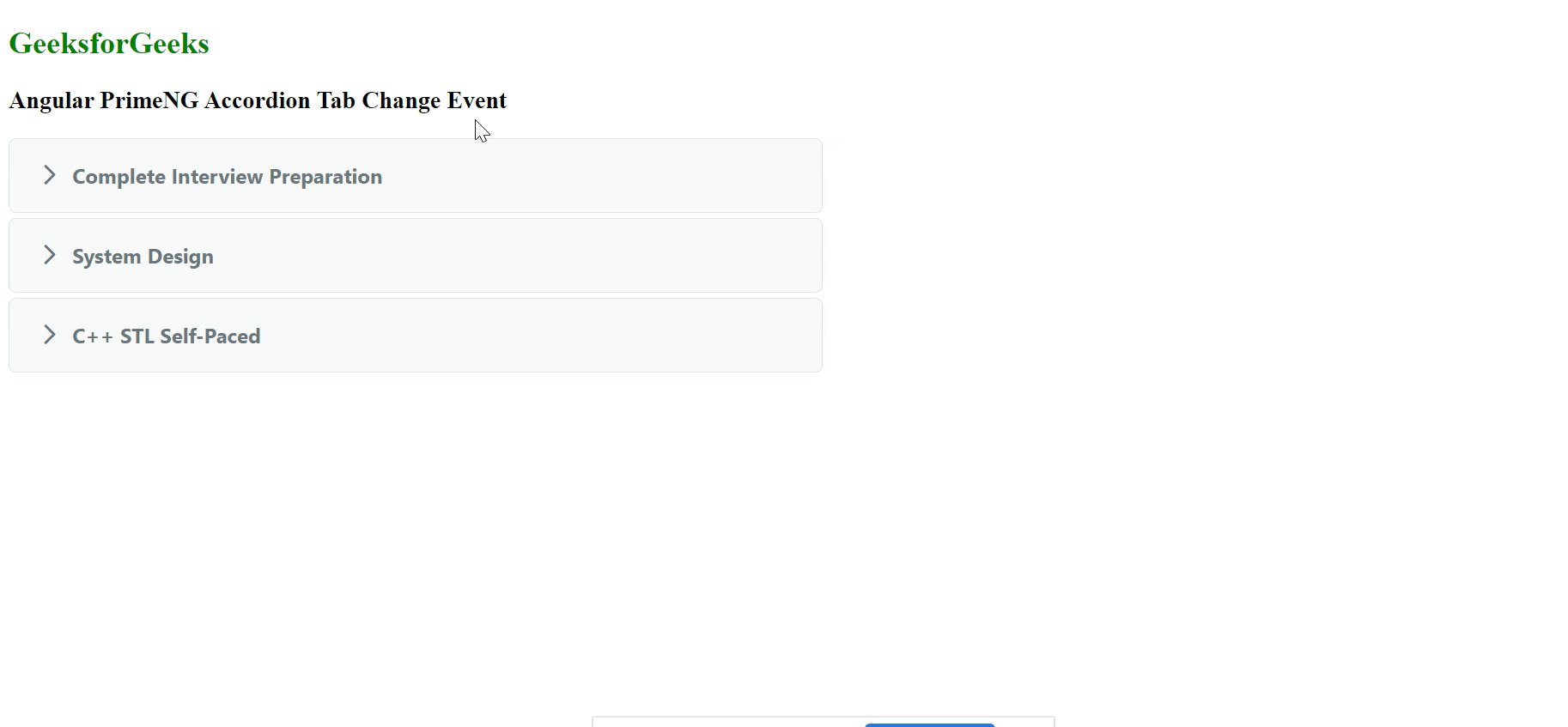
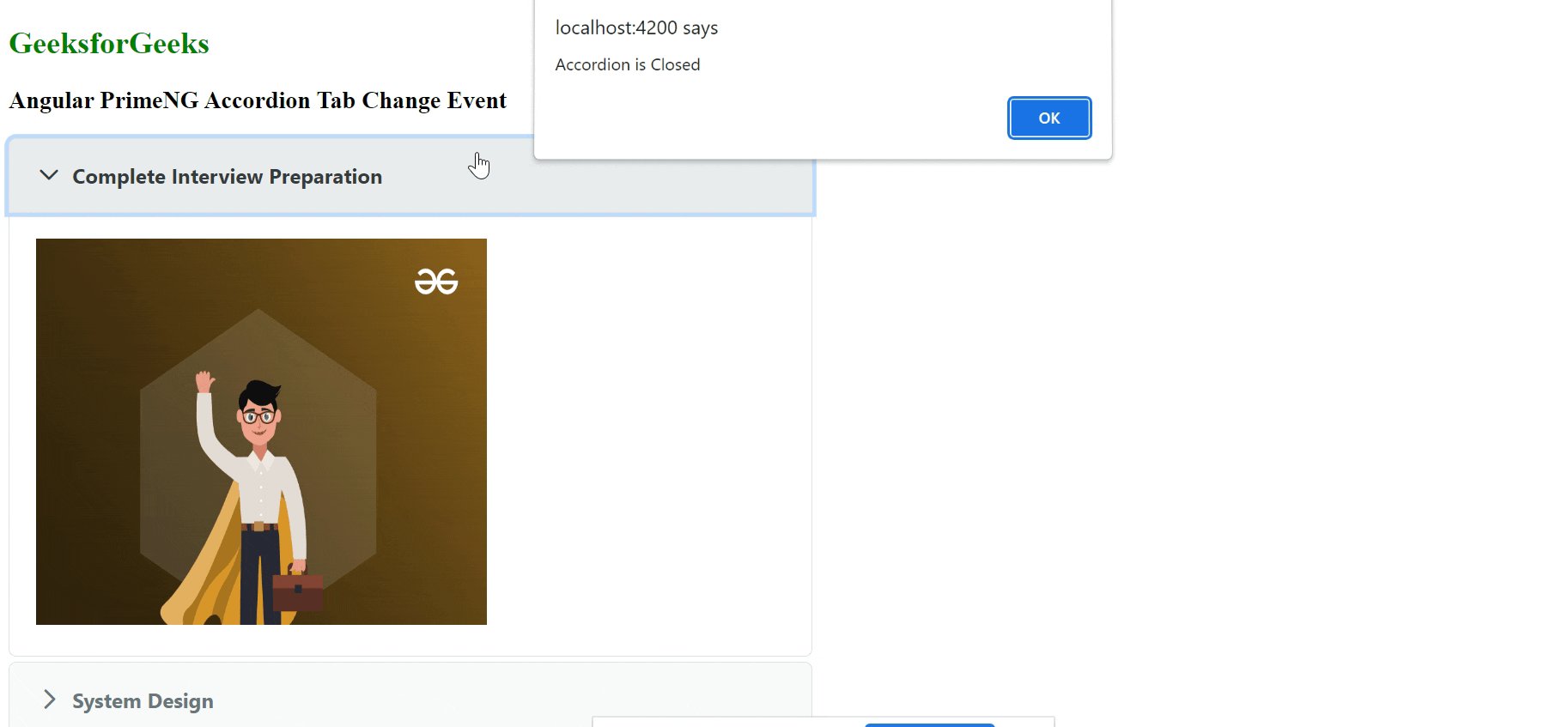
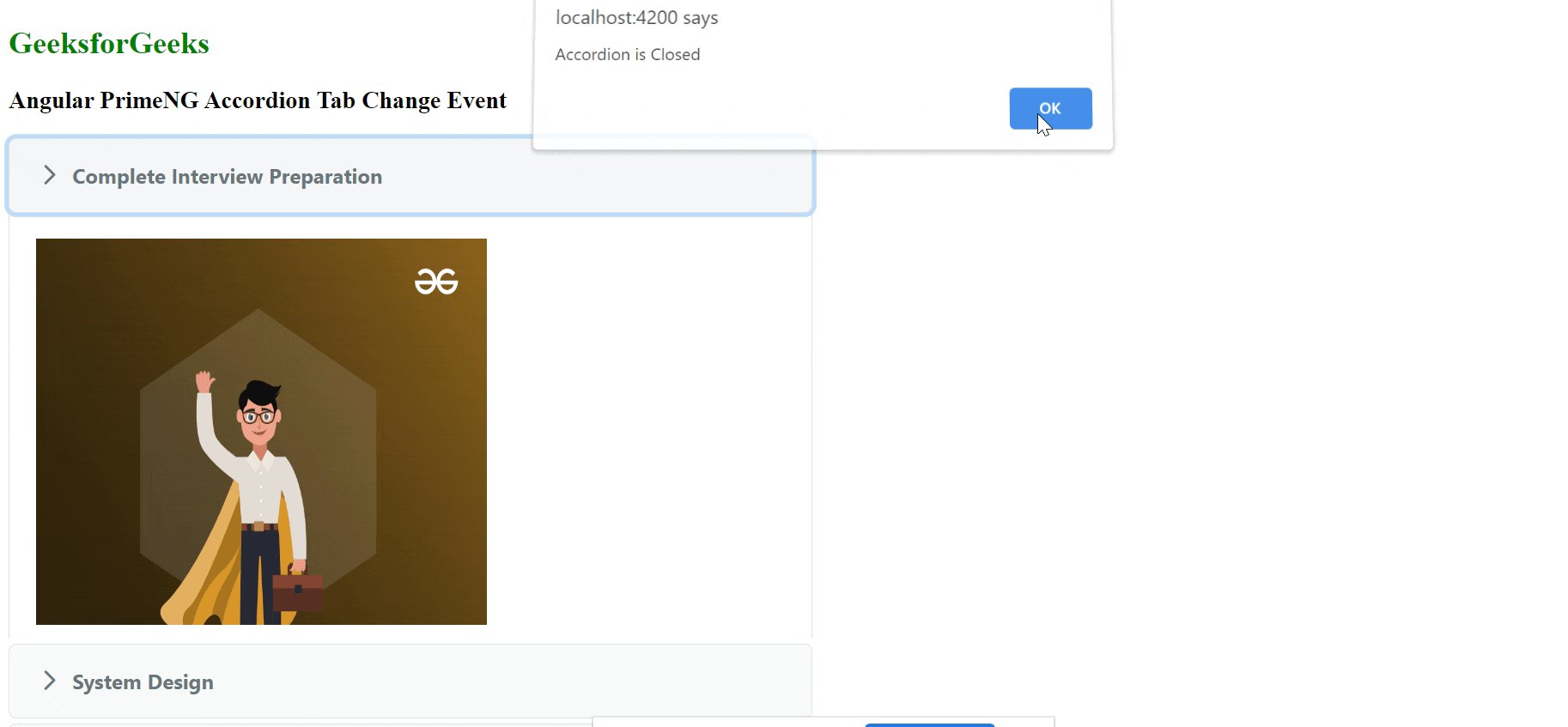
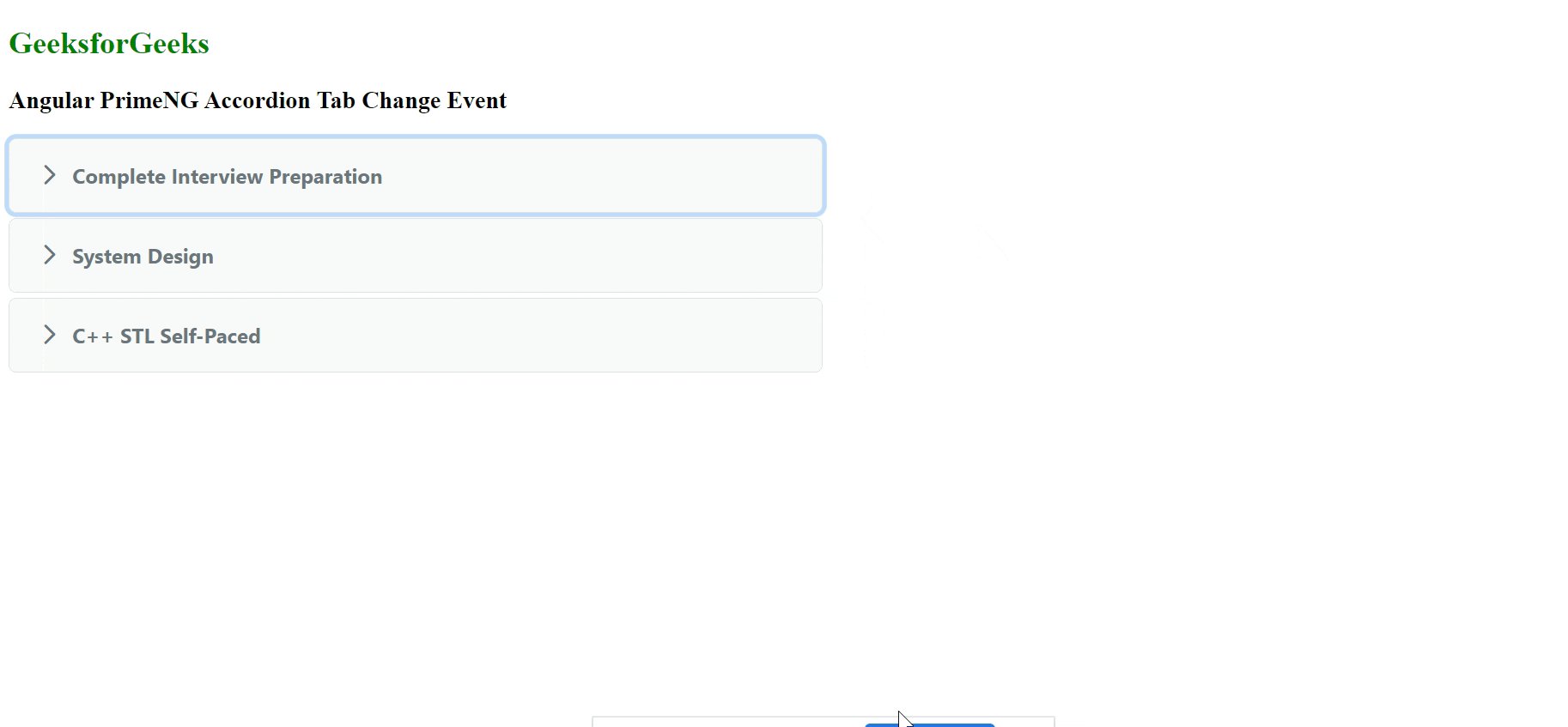
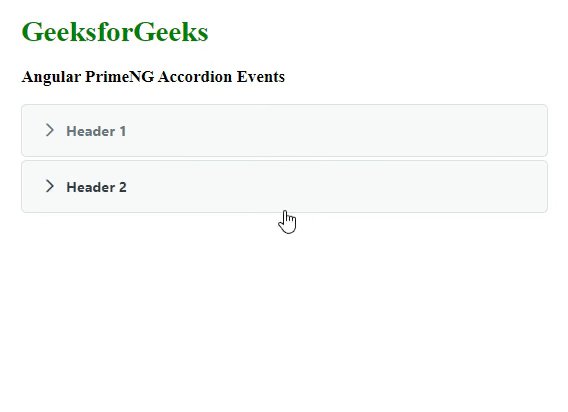
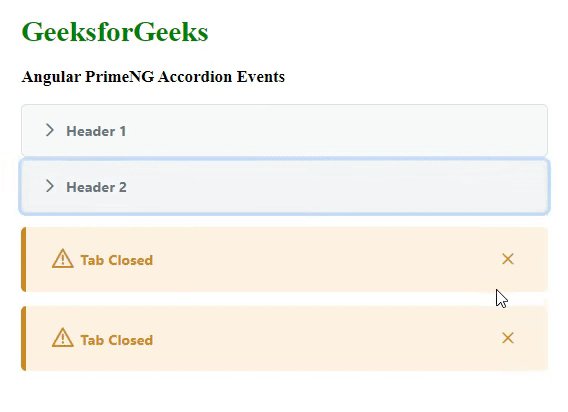
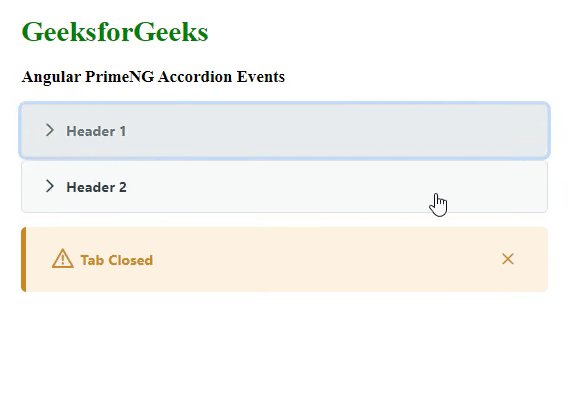
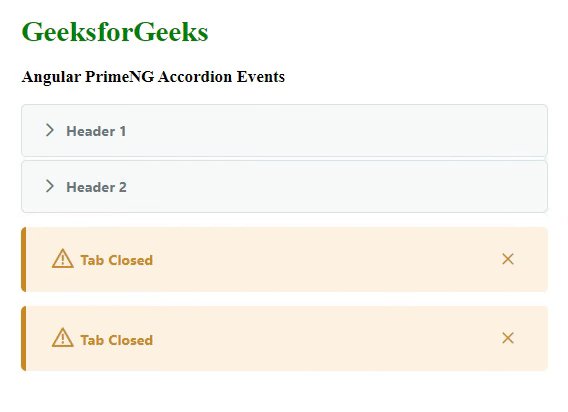
Angular Primeng Accordion Tab Change Event Geeksforgeeks The accordion component is used to display a section of custom content in tabs. the selected property that is set true, which allows either one way binding or two way binding, specifies the content’s visibility. angular primeng accordion tab change event: onclose: it is invoked when an active tab is collapsed by clicking on the header. Angular primeng is an open source framework with a rich set of native angular ui components that are used for great styling and this framework is used to make responsive websites with very much ease. in this article, we will learn about the angular primeng accordion tab change event. the accordion component is used to display a section of custom c.

Angular Primeng Accordion Events Geeksforgeeks Accordion header elements have a button role and use aria controls to define the id of the content section along with aria expanded for the visibility state. the value to read a header element defaults to the value of the header property and can be customized by defining an aria label or aria labelledby property. 1. here's an alternate method that doesn't require @viewchild. use this if your accordion is in an *ngif and is only added to the dom on certain conditions (in this case the @viewchild is undefined and can't be set). use the activeindex property: <p accordion [activeindex]="openaccordion">. Accordions in general are vertically stacked lists of headers when clicked reveals some content. accordions or expandable sections are seen as part of almost all the ui libraries out there. if we take a look at angular material, we have expansion panel (ref) and in ng bootstrap its called simple accordion (ref). Style class of the accordion tab. contentstyleclass: string: false: style class of the content section. activeindex: any: null: index of the active tab or an array of indexes to change selected tab programmatically. expandicon: string: null: icon of a collapsed tab. collapseicon: string: null: icon of an expanded tab.

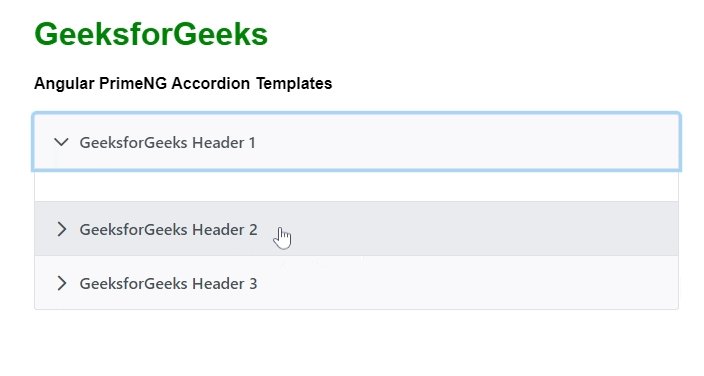
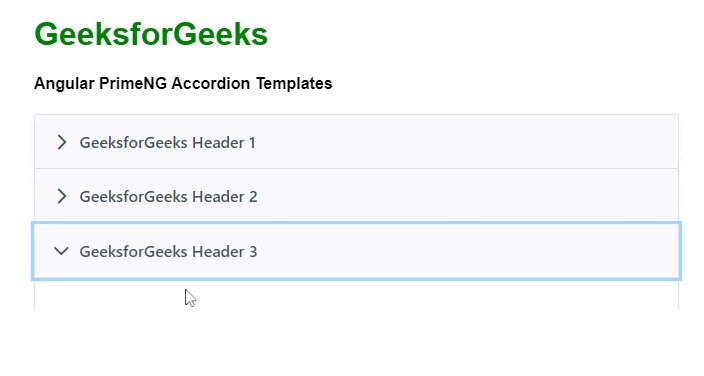
Angular Primeng Accordion Templates Geeksforgeeks Accordions in general are vertically stacked lists of headers when clicked reveals some content. accordions or expandable sections are seen as part of almost all the ui libraries out there. if we take a look at angular material, we have expansion panel (ref) and in ng bootstrap its called simple accordion (ref). Style class of the accordion tab. contentstyleclass: string: false: style class of the content section. activeindex: any: null: index of the active tab or an array of indexes to change selected tab programmatically. expandicon: string: null: icon of a collapsed tab. collapseicon: string: null: icon of an expanded tab. Angular primeng is an open source framework with a rich set of native angular ui components that are used for great styling and this framework is used to make responsive websites with very much ease. in this article, we will learn about the angular primeng accordion tab change event. the accordion component is used to display a section of custom c. In this tutorial, we are going to learn primeng angular accordion basics with examples. # what is angular accordion? accordion is a ui element that shows hides the content section on the page on the user’s click for a group of items. primeng provides an angular accordion component.

Angular Primeng Accordion Tab Change Event Geeksforgeeks Angular primeng is an open source framework with a rich set of native angular ui components that are used for great styling and this framework is used to make responsive websites with very much ease. in this article, we will learn about the angular primeng accordion tab change event. the accordion component is used to display a section of custom c. In this tutorial, we are going to learn primeng angular accordion basics with examples. # what is angular accordion? accordion is a ui element that shows hides the content section on the page on the user’s click for a group of items. primeng provides an angular accordion component.

Comments are closed.