Arc Method In Html5 Canvas Wikitechy

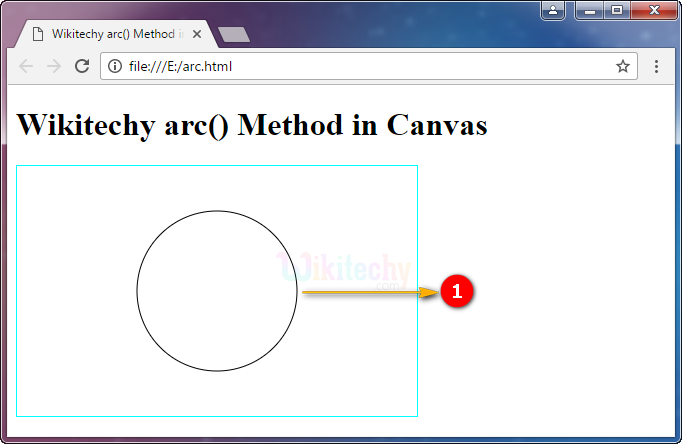
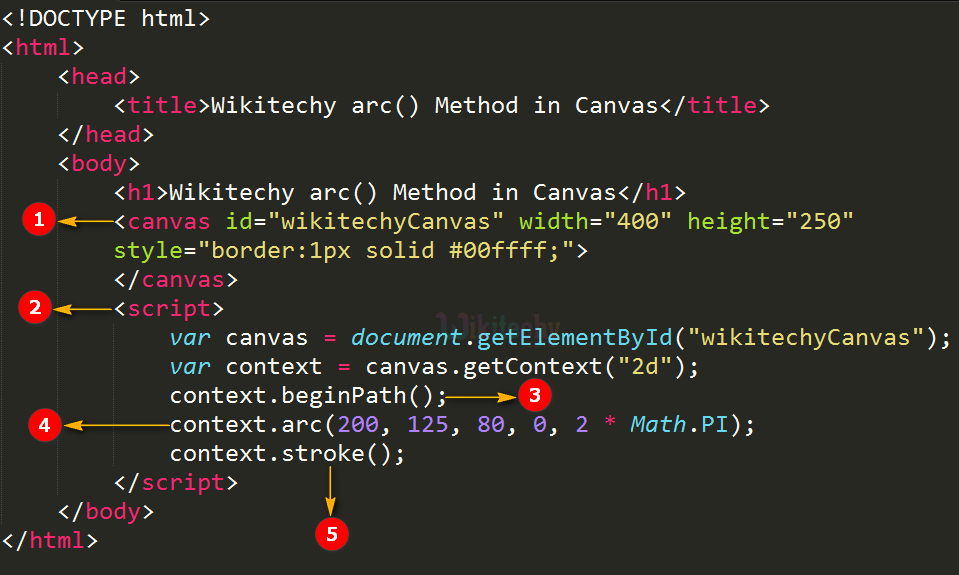
Arc Method In Html5 Canvas Wikitechy Learn html html tutorial arc method in html5 canvas html examples html programs arc() method is used to create a arc or curve; it is used to create circles, or parts of circles. Learn html html tutorial arcto method in html5 canvas html examples html programs. the arcto() is the method of html canvas; the arcto() method is used to creates an arc curve between two tangents on the canvas. syntax for arcto() method in html5 canvas: context.arcto(x1,y1,x2,y2,radius); parameter values for arcto() method in html5 canvas:.

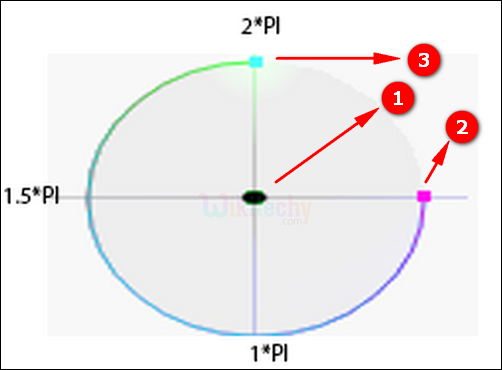
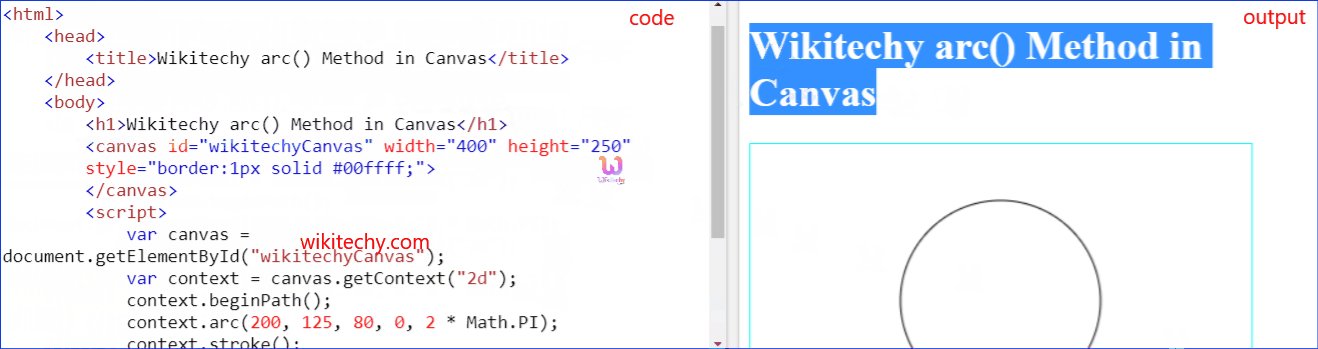
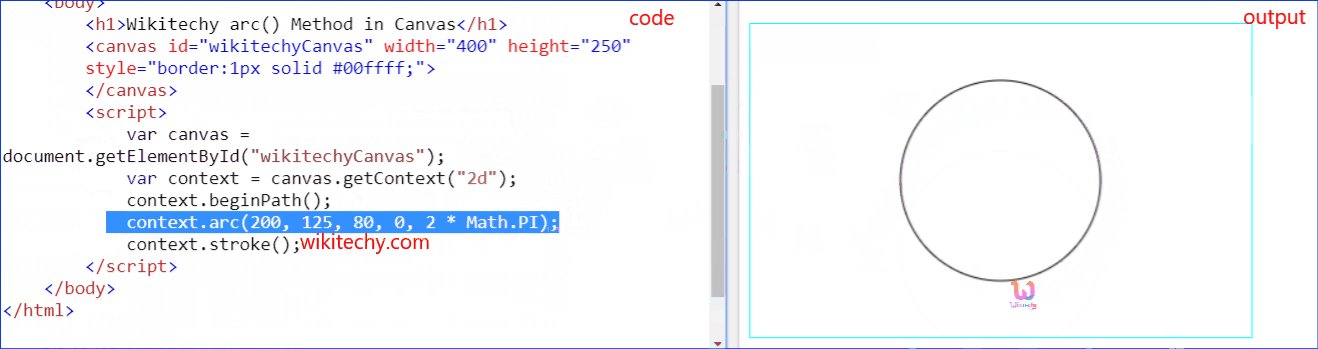
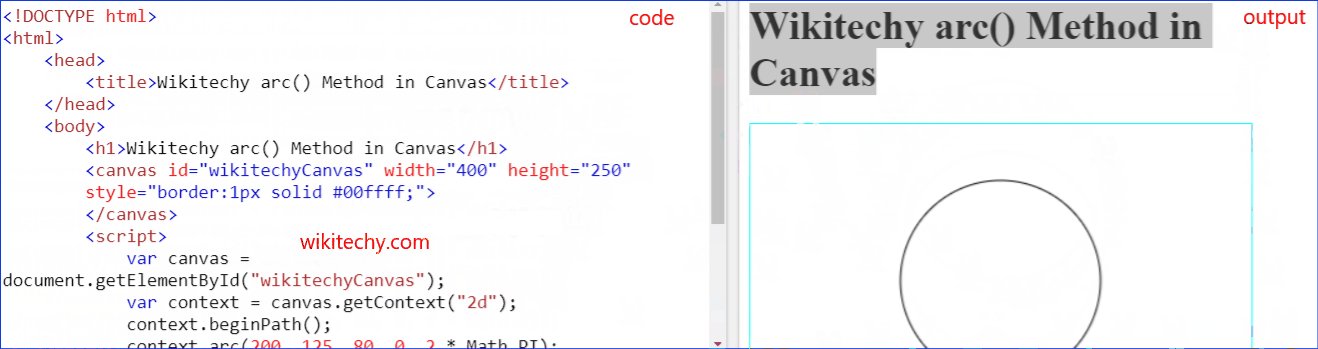
Arc Method In Html5 Canvas Wikitechy Arc() method is used to create a arc or curve it is used to create circles, or parts of circles. center arc (100, 75, 50, 0*math.pi, 1.5*math.pi). Arcto() method in html5 canvas the arcto() is the method of html canvas the arcto() method is used to creates an arc curve between two tangents on the canvas. syntax for accept arcto() method in html5 canvas : context.arcto(x1,y1,x2,y2,radius); parameter values for arcto() method in html5 canvas : parameter description. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Javascript. the arc is given an x coordinate of 100, a y coordinate of 75, and a radius of 50. to make a full circle, the arc begins at an angle of 0 radians (0°), and ends at an angle of 2π radians (360°). js. const canvas = document.queryselector("canvas"); const ctx = canvas.getcontext("2d");.

Arc Method In Html5 Canvas Wikitechy W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Javascript. the arc is given an x coordinate of 100, a y coordinate of 75, and a radius of 50. to make a full circle, the arc begins at an angle of 0 radians (0°), and ends at an angle of 2π radians (360°). js. const canvas = document.queryselector("canvas"); const ctx = canvas.getcontext("2d");. Following is the list of parameters of this method −. a path currently available in the canvas element to add. to apply transform to the path that is being added. radius of the arc to be drawn onto the canvas element. the angle of the arc measured from x axis in radians. the angle of the arc measured from y axis in radians. The canvas arcto () method is used to create an arc curve between two tangents on the canvas.this method defines an arc in the extension of a straight line or another figure. this method is generally used to create rounded corners. syntax: parameters: x1: this parameter specifies the x coordinate of the first tangent.

Arc Method In Html5 Canvas Wikitechy Following is the list of parameters of this method −. a path currently available in the canvas element to add. to apply transform to the path that is being added. radius of the arc to be drawn onto the canvas element. the angle of the arc measured from x axis in radians. the angle of the arc measured from y axis in radians. The canvas arcto () method is used to create an arc curve between two tangents on the canvas.this method defines an arc in the extension of a straight line or another figure. this method is generally used to create rounded corners. syntax: parameters: x1: this parameter specifies the x coordinate of the first tangent.

Comments are closed.