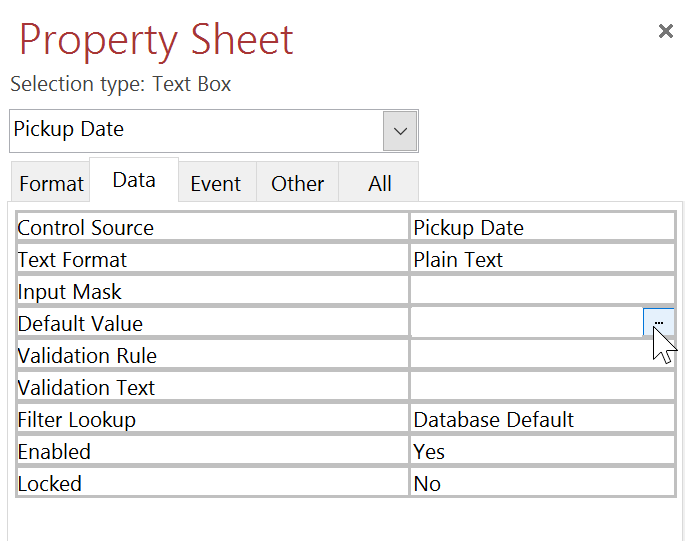
Creating Form With Value

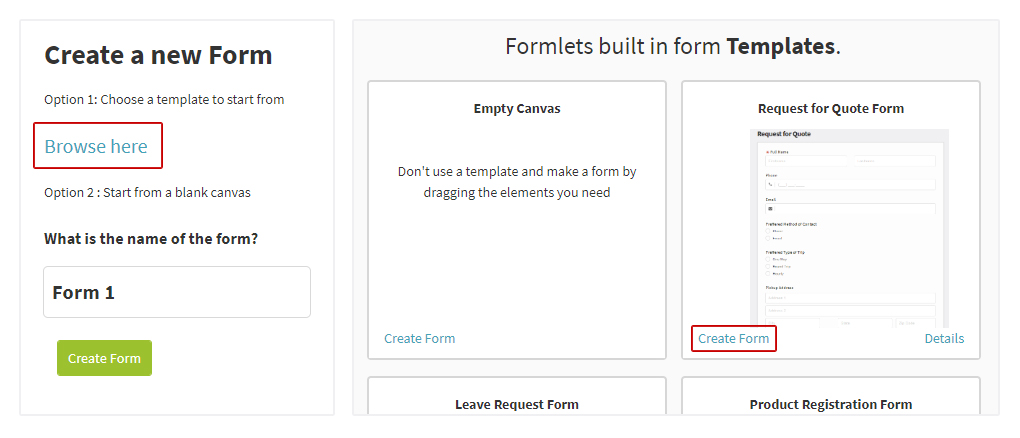
Creating Forms From Template The html <form> element is used to create an html form for user input: <form>. . form elements. . < form>. the <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. all the different form elements are covered in this chapter: html form elements. Html forms are used to get information from users. they are widely used in webpages or apps for surveys or registration processes. html form basics include the common html elements, tags, attributes, concepts, or best practices required for you to create good html forms. the collected data is sent to a server for processing.

Access 2016 Creating Forms Full Page See creating vertical form controls for a modern approach to creating vertical form controls. results non standard. the results attribute—supported only by safari—is a numeric value that lets you override the maximum number of entries to be displayed in the <input> element's natively provided drop down menu of previous search queries. To create a form in html, after accessing a form field, you can use the value property to access its value, for example: const form = document.getelementbyid. Multipart form data text plain: specifies how the form data should be encoded when submitting it to the server (only for method="post") method: get post: specifies the http method to use when sending form data: name: text: specifies the name of a form: novalidate: novalidate: specifies that the form should not be validated when submitted: rel. Attributes for form submission. the following attributes control behavior during form submission. action. the url that processes the form submission. this value can be overridden by a formaction attribute on a <button>, <input type="submit">, or <input type="image"> element. this attribute is ignored when method="dialog" is set.

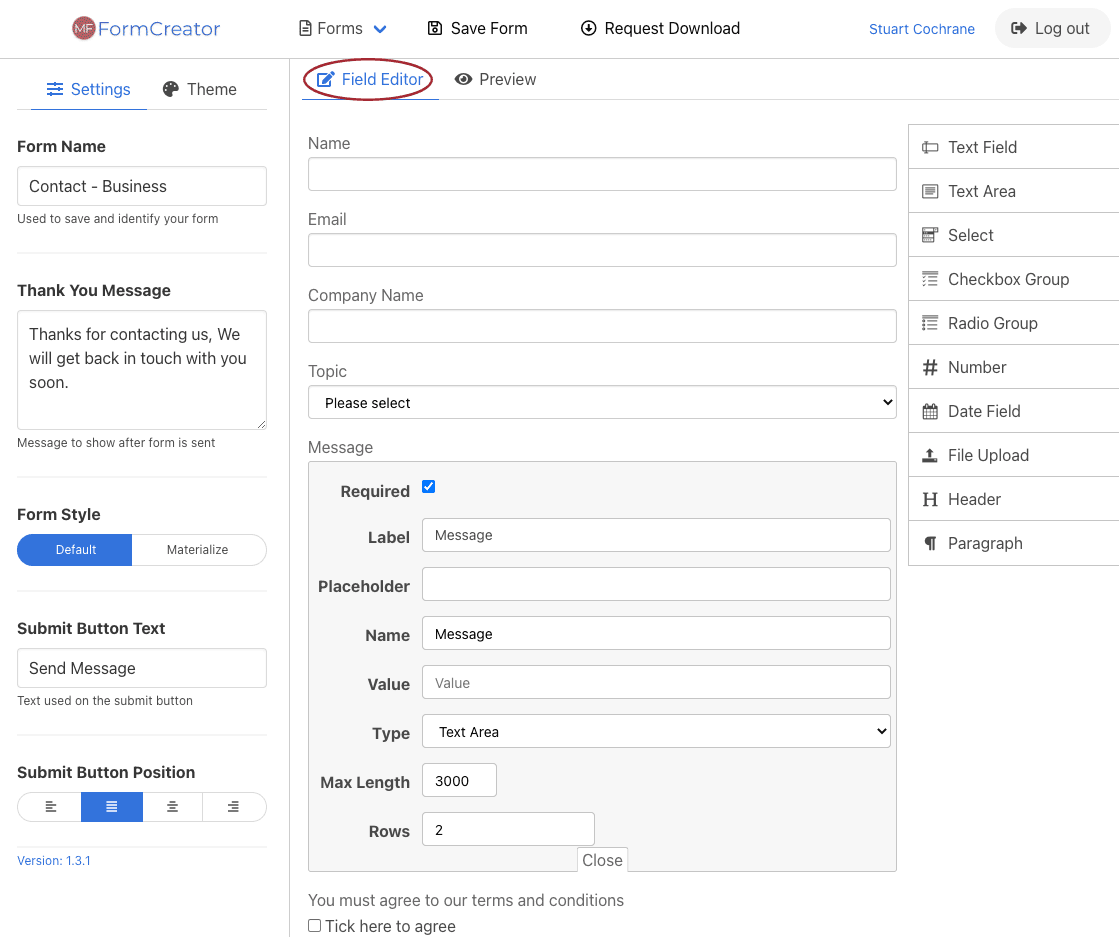
Form Creator Online Form Builder And Source Code Generator Multipart form data text plain: specifies how the form data should be encoded when submitting it to the server (only for method="post") method: get post: specifies the http method to use when sending form data: name: text: specifies the name of a form: novalidate: novalidate: specifies that the form should not be validated when submitted: rel. Attributes for form submission. the following attributes control behavior during form submission. action. the url that processes the form submission. this value can be overridden by a formaction attribute on a <button>, <input type="submit">, or <input type="image"> element. this attribute is ignored when method="dialog" is set. An html form is a part of an html document that is used to take data as input from the user. it has input areas such as text field, password field, radio button, checkbox, submit button, menus, etc which is used by the users to enter information. html form element. the <form> tag is used to create an html form. here is a simple example of a form. The task is to specify multiple forms the select field belongs to. in simple wording, we have to find out which form the specific select belongs to. you can achieve this task by using the form attribute. select element it is used to create a drop down list in html.form element it is used to create a form for user input.form attribute this att.

Comments are closed.