Dhiwise Vs Code Extension Introduction To Dhiwise Dhiwise

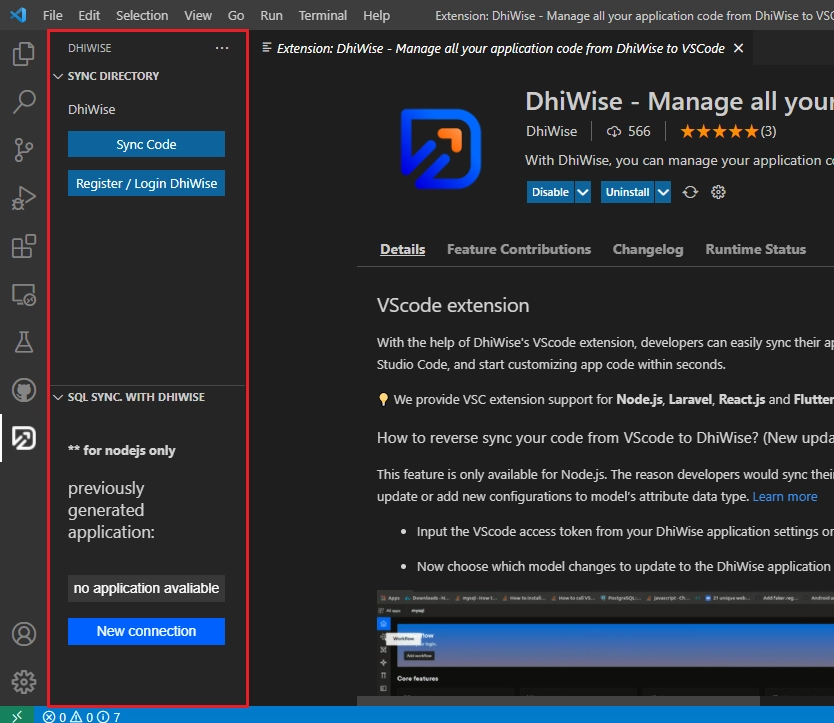
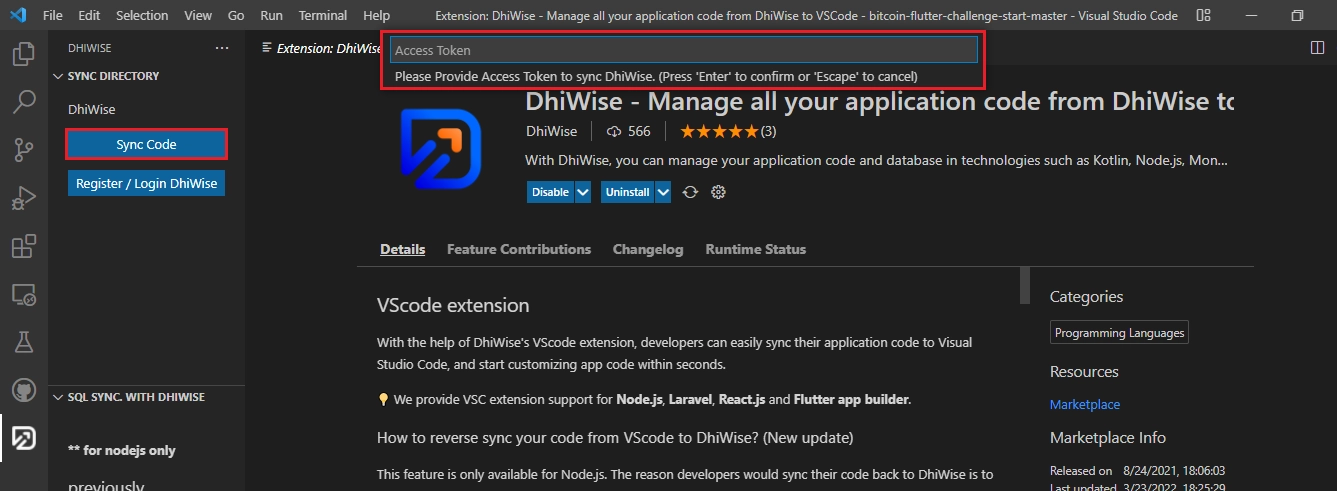
Dhiwise Vs Code Extension Introduction To Dhiwise Dhiwise How to download and use the vs code extension follow the below steps to set up and use visual studio code extension: step 1: install the wisegpt extension go to the extensions view in vs code. search for "wisegpt" and install the wisegpt extension. step 2: initialize and authorize with wisegpt extension click on the wisegpt icon on the sidebar. Plugin & extensions | introduction to dhiwise dhiwise. design guidelines figma plugin smart editor flutter react app resources.

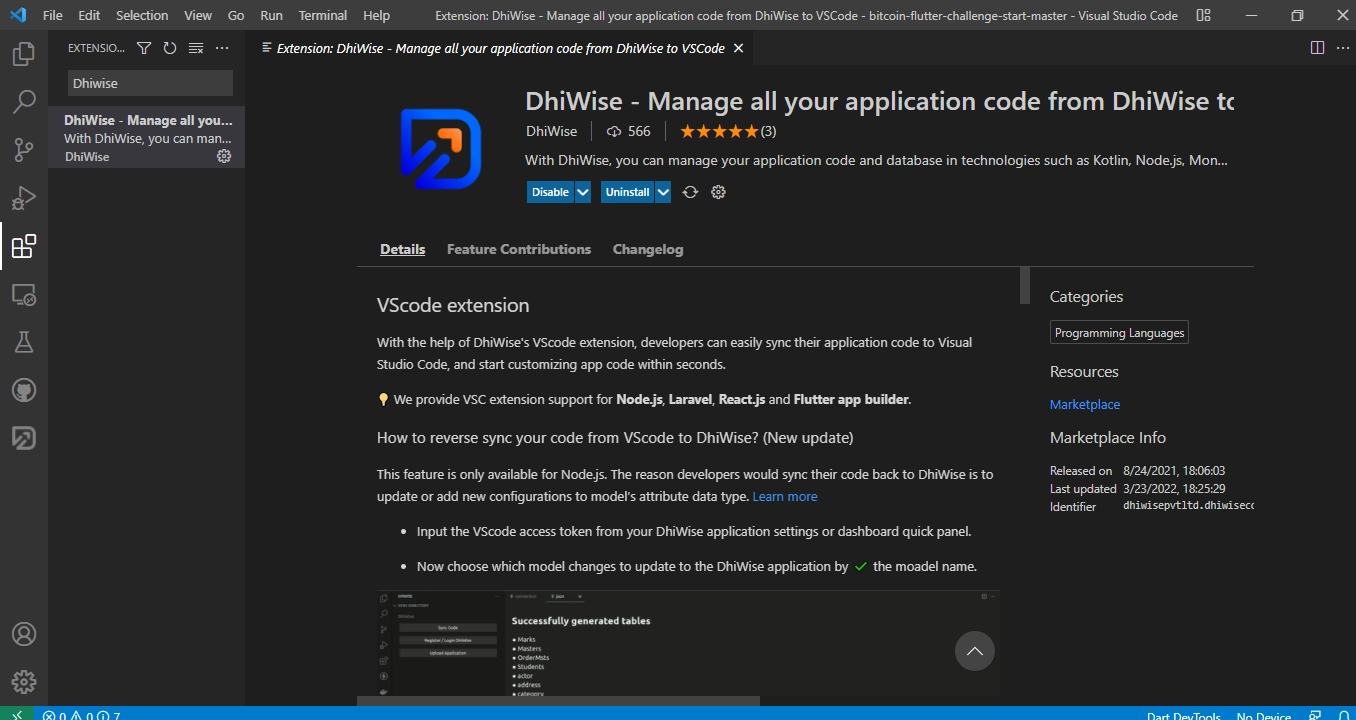
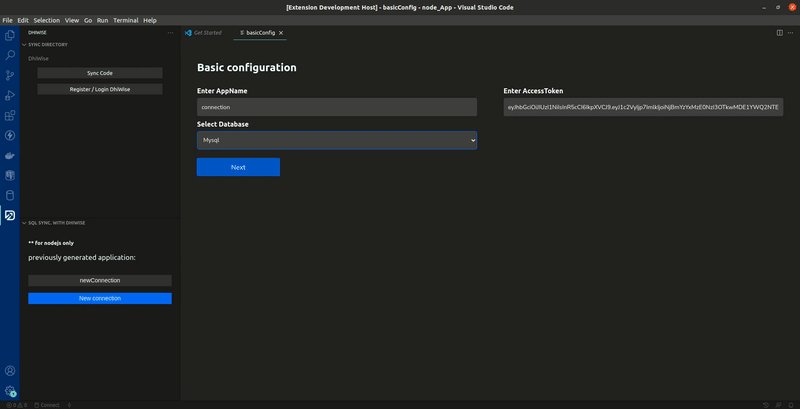
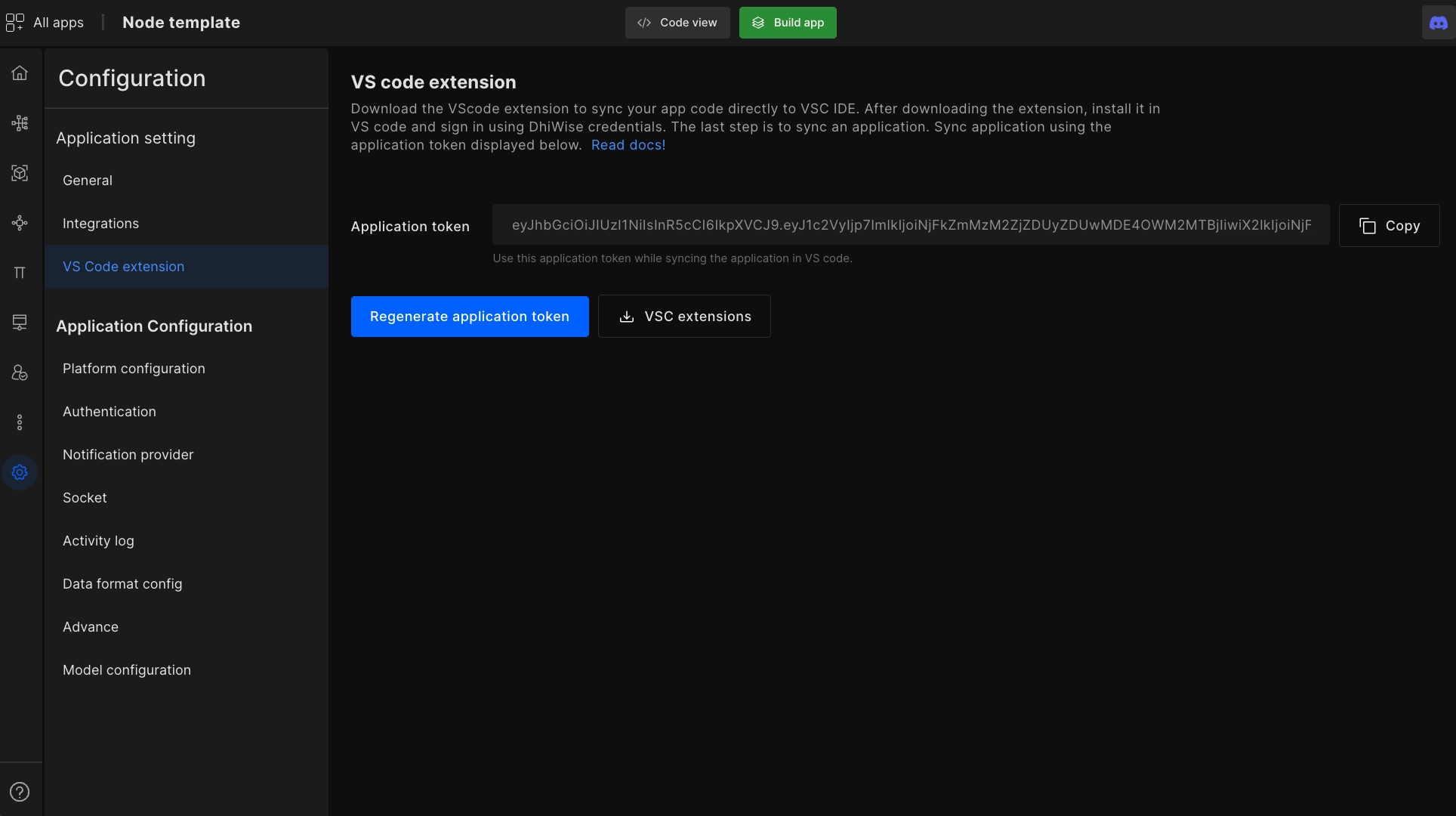
Dhiwise Vs Code Extension Introduction To Dhiwise Dhiwise Copy the application token, for the vs code extension to fetch the code in vs code. use dhiwise android studio intellij plugin to sync the generated code into the respective ides. learn more. sync app code to github connect dhiwise with your github account and push the generated application code to your github repository. Once you have confirmed your selection, click generate code of (no. of screens) screens to proceed with generating the code for your web application. wisegpt will now generate the code for your selected figma screens. please wait until the progress reaches 100% completion. to proceed with generating the code for your flutter application. Run extension: npm run watch. press f5 to open a new window. publish extension: once the extension is ready, so next step is to open it for users that need to publish it on vs code extension. Once the build process completes, click on view code which will present the code on a new tab that you can now sync onto vs code. but before syncing, download the dhiwise vs code extension to manage your application code from dhiwise to vs code. on the bottom right of the code view, click on sync or download code to copy your application token.

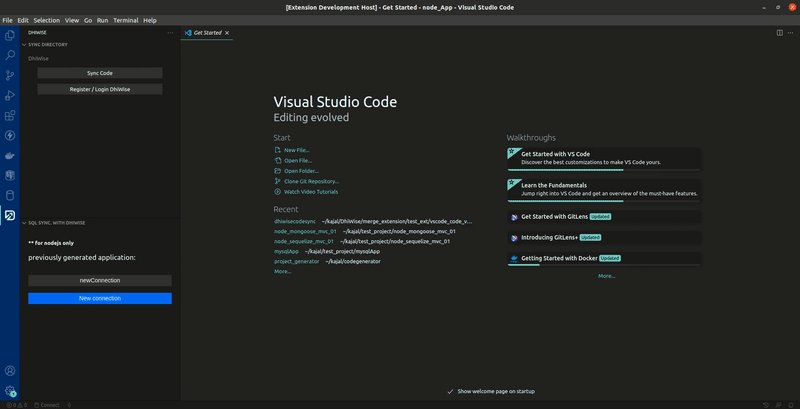
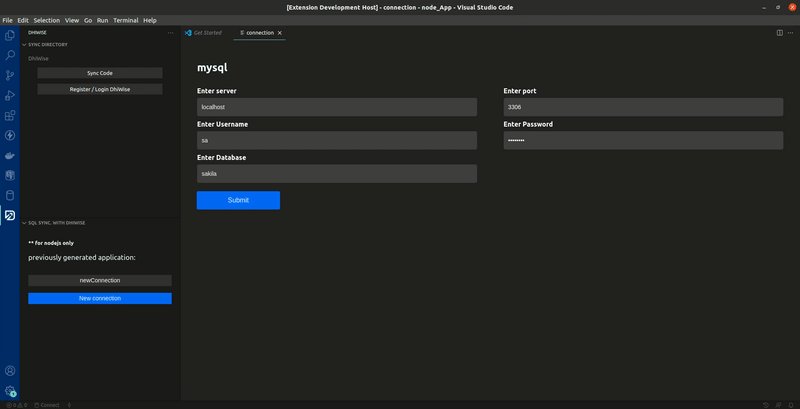
Dhiwise Vs Code Extension Introduction To Dhiwise Dhiwise Run extension: npm run watch. press f5 to open a new window. publish extension: once the extension is ready, so next step is to open it for users that need to publish it on vs code extension. Once the build process completes, click on view code which will present the code on a new tab that you can now sync onto vs code. but before syncing, download the dhiwise vs code extension to manage your application code from dhiwise to vs code. on the bottom right of the code view, click on sync or download code to copy your application token. To keep your project directory updated with the changes made in your dhiwise application: click back to dashboard and click sync code from dhiwise. again, the extension will pull the latest changes and sync them with your local project. merge new code changes you can easily merge the latest changes with your existing code as shown below:. This guide will explore integrating apis using wisegpt for personalized code generation. whether you have an existing project or a new one created from dhiwise, it works seamlessly in both cases for api integration. by leveraging this tool, you can streamline your coding process and enhance code readability effortlessly.

Dhiwise Vs Code Extension Introduction To Dhiwise Dhiwise To keep your project directory updated with the changes made in your dhiwise application: click back to dashboard and click sync code from dhiwise. again, the extension will pull the latest changes and sync them with your local project. merge new code changes you can easily merge the latest changes with your existing code as shown below:. This guide will explore integrating apis using wisegpt for personalized code generation. whether you have an existing project or a new one created from dhiwise, it works seamlessly in both cases for api integration. by leveraging this tool, you can streamline your coding process and enhance code readability effortlessly.

Dhiwise Vs Code Extension Introduction To Dhiwise Dhiwise

Comments are closed.