Expense Tracker In Javascript Responsive Js Tutorial 1 Html Css

Expense Tracker In Javascript Responsive Js Tutorial 1 Html Css Styling the expense tracker with css. now that we have our html structure in place, it’s time to make our expense tracker visually appealing by adding some css. we’ll start with basic styling and then move on to more specific details to ensure everything looks neat and user friendly. 1. setting up the css file. Approach: create the basic html file with a title, heading, form, and expense list container. apply basic css styles for a visually appealing look. capture the expense name, amount, category, and date from the form inputs. validate the inputs to ensure all fields are filled correctly.create an expense object with the captured inputs.

Expense Tracker Project With Html Css And Javascript In this tutorial, we will learn how to develop an expense tracker project with plain javascript, html, and css. expense tracker. this simple project keeps track of income and expenses. we will add, remove and save items to from local storage. project specifications. create ui for project; display transaction items in dom. Building your own expense & income tracker from scratch using html, css, and javascript is a rewarding way to manage your finances while learning essential web development skills. you can take this project further by adding features like data export, multi currency support, or even connecting it to a backend to save data in the cloud. In this tutorial, we will guide you through the process of building a fully functional expense tracker app. not only will you learn valuable coding skills, but you’ll also have a fun and practical tool to use in your daily life. whether you’re a beginner or an experienced coder, this project is sure to challenge and engage you. It covers the basics of html, css, and javascript, while also introducing more advanced concepts like data persistence with local storage. by the end of this video, you’ll have a fully functional expense tracker that you can use, share, or even expand with additional features like filtering, sorting, or data visualization. topics included:.

Expense Tracker Using Html Css Javascript Youtube In this tutorial, we will guide you through the process of building a fully functional expense tracker app. not only will you learn valuable coding skills, but you’ll also have a fun and practical tool to use in your daily life. whether you’re a beginner or an experienced coder, this project is sure to challenge and engage you. It covers the basics of html, css, and javascript, while also introducing more advanced concepts like data persistence with local storage. by the end of this video, you’ll have a fully functional expense tracker that you can use, share, or even expand with additional features like filtering, sorting, or data visualization. topics included:. Javascript will bring your expense tracker to life by adding interactivity. you will need to capture the user input from the text fields when the user clicks the "add" button. get the values entered by the user from the input fields. use an event listener to trigger the addition of a transaction when the button is clicked. The expense tracker project is a web application that allows users to input and monitor their financial transactions, including income and expenses. the app summarises total income, expenses, and balance, enhancing users' ability to manage their finances effectively. moreover, the application leverages local storage to persist data, ensuring.

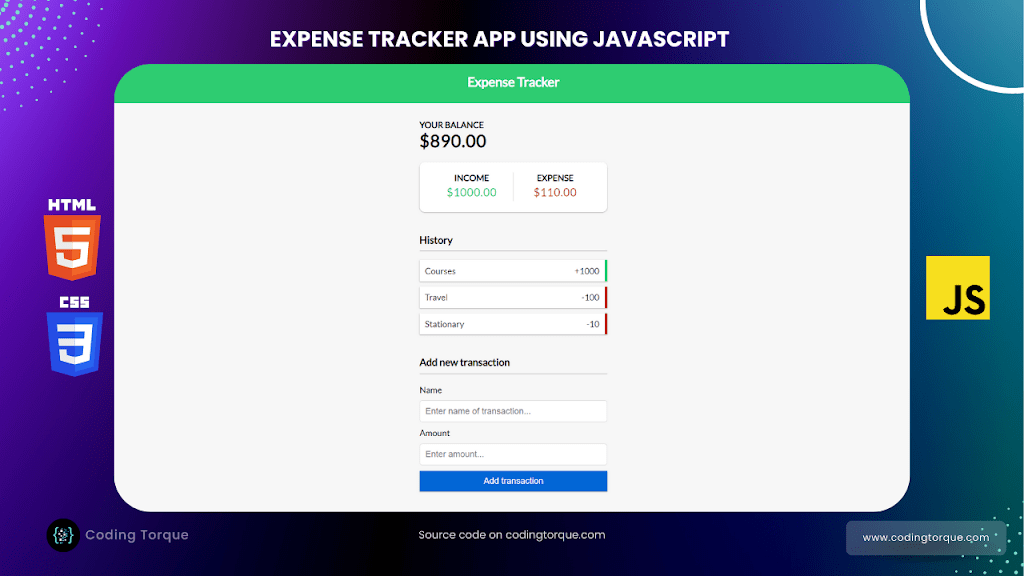
Expense Tracker Using Html Css And Javascript Source Code Coding Javascript will bring your expense tracker to life by adding interactivity. you will need to capture the user input from the text fields when the user clicks the "add" button. get the values entered by the user from the input fields. use an event listener to trigger the addition of a transaction when the button is clicked. The expense tracker project is a web application that allows users to input and monitor their financial transactions, including income and expenses. the app summarises total income, expenses, and balance, enhancing users' ability to manage their finances effectively. moreover, the application leverages local storage to persist data, ensuring.
Expense Tracker Using Html Css And Javascript Source Vrogue Co

Comments are closed.