Figma For Beginners Mastering Basic Techniques

юааfigmaюаб 101 тау The юааbeginnerюабтащs Ultimate Guide To The юааbasicsюаб Part 1 In this guide i break down the basic ‘101’ beginner information on figma, step by step, so you can understand what everything does and how to use it. the main dashboard. the figma canvas. each of the design and editing tools. collab tools. Figma for beginners (4 parts) learn the basics by designing a social media app in figma. we'll teach you about the fundamental tools you'll use, how to create wireframes, high fidelity designs, and a prototype. we'll then go through the basics of developer handoff. ️ beginner 1: explore ideas; ️ beginner 2: create designs.

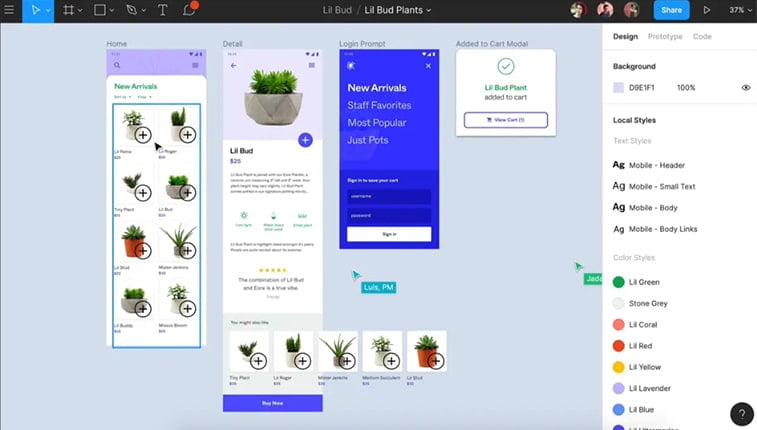
Figma Basics Tutorial For Beginners Free Design Tool Youtube In this figma tutorial, we’ll guide you from beginner to advanced ui ux design. starting with basics like setting up your account, navigating the interface, and using essential tools, you’ll learn to create shapes, manage layers, and work with frames and artboards. as you progress, we’ll cover creating components, using layout grids. "mastering figma: the ultimate ui design guide" is a comprehensive and in depth tutorial file that will take you from a beginner to an expert in ui design using figma. whether you're a designer looking to enhance your skills or a beginner starting from scratch, this guide will provide you with the essential knowledge, tips, and techniques to. Learn how to create a compelling color palette with figma. learn more. color combinations. learn how to pair the right colors together creates harmony in ui designs. learn more. color symbolism explained. learn to apply color symbolism to your color palette with figma. learn more. shades of red in design. Step 2: learn the basic tools. figma has a wide range of tools that you can use to create your designs. the basic tools include the shape tool, the pen tool, and the text tool. these tools are essential for creating basic design elements like buttons, icons, and headings.

Figma For Beginners Mastering Basic Techniques Learn how to create a compelling color palette with figma. learn more. color combinations. learn how to pair the right colors together creates harmony in ui designs. learn more. color symbolism explained. learn to apply color symbolism to your color palette with figma. learn more. shades of red in design. Step 2: learn the basic tools. figma has a wide range of tools that you can use to create your designs. the basic tools include the shape tool, the pen tool, and the text tool. these tools are essential for creating basic design elements like buttons, icons, and headings. Another video tutorial from figma’s getting started series includes this lesson on color styles. in less than 4 minutes, you can learn how to create a color style, apply a style, and update a style. beginner’s guide to figma basics. with 2 hours of on screen video demos, this beginner’s guide moves slow enough to help you learn figma tools. Here, we’ll take a look at some figma tutorials that are specifically focused on user interface (ui) design. figma ui design tutorial: get started in just 24 minutes. this is a good option for beginners, as it provides an overview for designing apps and websites.

Figma 101 вђ The Beginner S Ultimate Guide To The Basics Part 1 Another video tutorial from figma’s getting started series includes this lesson on color styles. in less than 4 minutes, you can learn how to create a color style, apply a style, and update a style. beginner’s guide to figma basics. with 2 hours of on screen video demos, this beginner’s guide moves slow enough to help you learn figma tools. Here, we’ll take a look at some figma tutorials that are specifically focused on user interface (ui) design. figma ui design tutorial: get started in just 24 minutes. this is a good option for beginners, as it provides an overview for designing apps and websites.

Comments are closed.