How Can Your Ui Designs Stand Out Through Typography By Joana

How Can Your Ui Designs Stand Out Through Typography By Joana 5. the purpose of this blog post is to share 10 important principles concerning typography usage in interface design. not only can typography be a great asset to make your ui designs appealing and attractive, but it can also make them stand out in terms of consistency, clarity, efficiency, and usability. some user interfaces can dramatically. Read writing from joana boavida on medium. ui ux designer with an introspective and analytical nature. how can your ui designs stand out through typography? would you be able to design a.

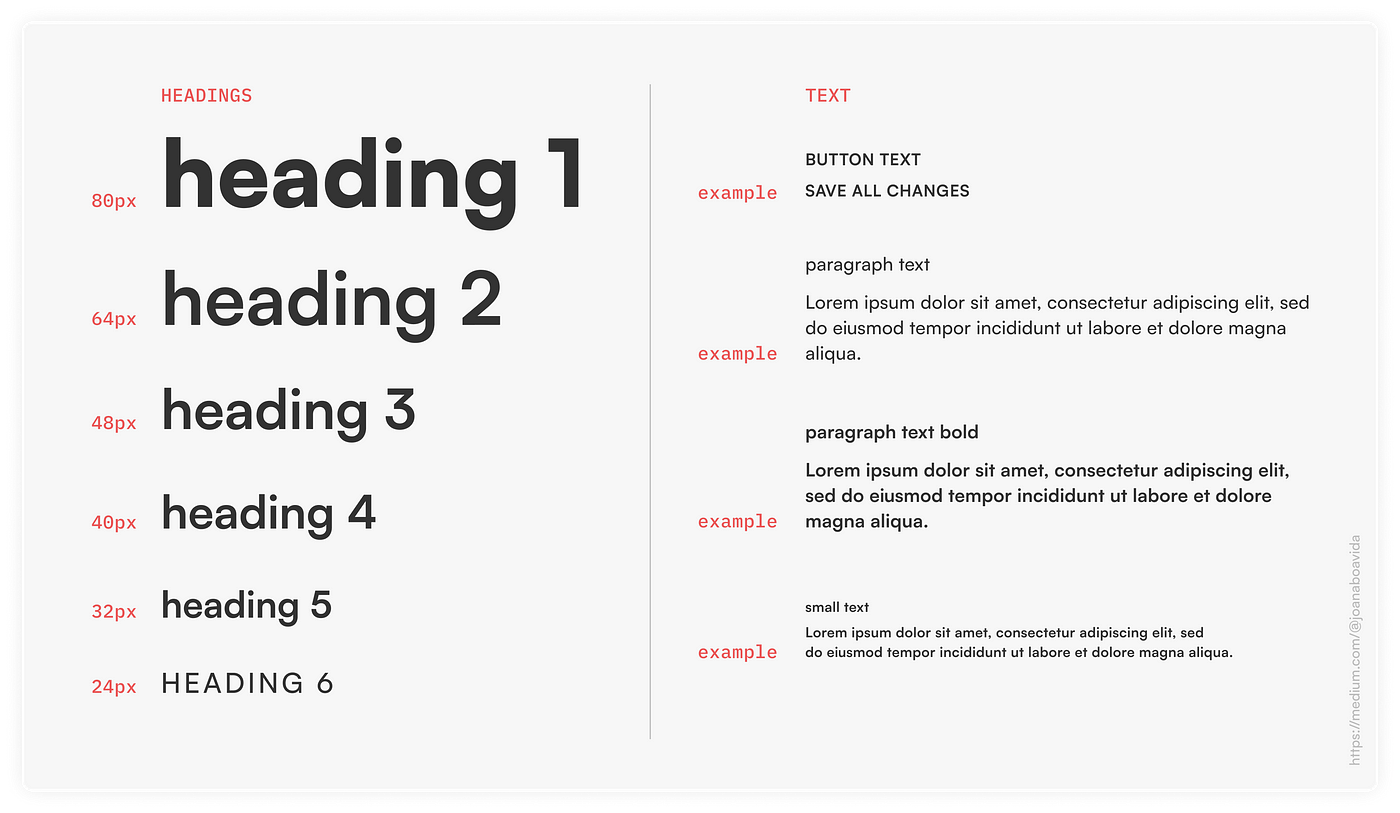
How Can Your Ui Designs Stand Out Through Typography By Joana 1. readability and legibility. readability and legibility are often used together, but they have different meanings in typography. legibility refers to how easy it is to distinguish individual letters and characters. readability is about how easy it is to read and understand a block of text. to ensure both, choose a font that’s clear and easy. Influence decision making by observing how users digest and perceive the information conveyed by the text, and. hold the attention of the readers by being impactful and memorable. in the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users. 2. Typography plays a key role in improving the ux and ui of websites, products, and services. great use of typography in ux ui design does not only improve legibility and help a reader to invest in text, it also encourages deeper exploration of a web page or website. use of typography in ux ui design is often considered with other design aspects. A scale provides consistency, rhythm, and hierarchy to our typography. to set type scale for h1, h2, h3, body, captions, buttons, and so on, we need a scale value to multiply by our base font size.

How Can Your Ui Designs Stand Out Through Typography By Joana Typography plays a key role in improving the ux and ui of websites, products, and services. great use of typography in ux ui design does not only improve legibility and help a reader to invest in text, it also encourages deeper exploration of a web page or website. use of typography in ux ui design is often considered with other design aspects. A scale provides consistency, rhythm, and hierarchy to our typography. to set type scale for h1, h2, h3, body, captions, buttons, and so on, we need a scale value to multiply by our base font size. In web and mobile ui design, typography is the art of organizing typefaces on the interface to make all copy readable, legible and scalable to the audience. visually appealing typography sometimes even catches the users' attention and increases the interface conversation rate effectively. designing good typography is not just choosing a. Conclusion. use only one font. use different font weights. use a typographic scale. align with readability in mind. use the line height. by following these five tips, you can create a beautiful and effective typographic design that will engage your readers and help you communicate your message.

Comments are closed.