How To Create Flow Chart Diagram In Figma Easy Way Flow Chart Figma

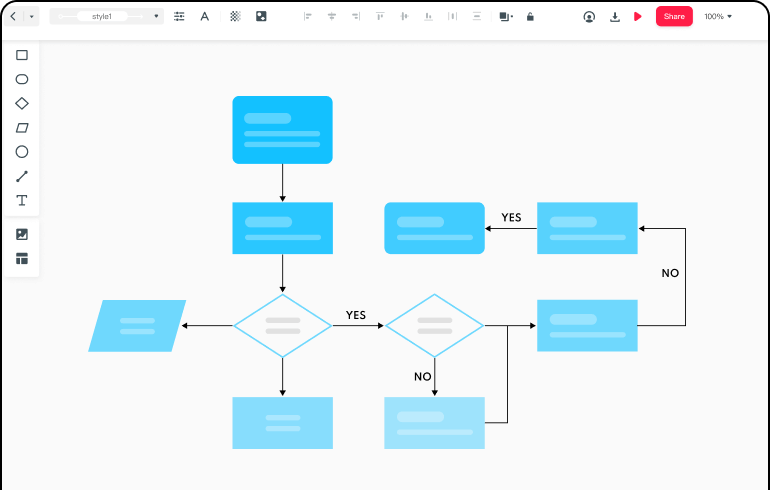
How To Create Flow Chart Diagram In Figma Easy Way Flow Chart Figma Step 2: select your flowchart template. figma provides easy, editable flowchart templates with drag and drop symbols. figma automatically saves edits as you work, and lets you share ideas with team members via an online collaborative whiteboard. to get started, take your pick of figma flowchart templates: process flowcharts break down a big. Hello guyzz,today we are learning how to create flow chart in figma in easy and simple way, very superfast.it saves a lot of times of designers.plugin credit.

5 Easy Steps To Creating A Flow Chart Figma Share or embed your flow chart. figma has simplified the flowchart diagram process with our free online flowchart maker that removes a lot of the guesswork. sharing your flow chart is easy, too. embed it into other tools like asana or dropbox paper, export as a png, svg, or format of your choice or, simply send a link to share your figma file. 👉🏻 try figma free: psxid.figma o4ghcvlvlcc9👉 learn figma ui ux essential training udemy course learn figma ?referralcode=4918. As of this writing i conclude that this is the best way to create flowchart in figma.how it works.1. download flowchart kit — figma community. Step 5: check for errors and repeat. review your data flow diagram to ensure data flows clearly and check for any errors and potential refinements. keep an eye out for any inputs missing a corresponding output or a shortage of data stores. stop here if your team understands the diagram and everything looks error free.

How To Create Figma Flowcharts And Figma Flowchart Templates As of this writing i conclude that this is the best way to create flowchart in figma.how it works.1. download flowchart kit — figma community. Step 5: check for errors and repeat. review your data flow diagram to ensure data flows clearly and check for any errors and potential refinements. keep an eye out for any inputs missing a corresponding output or a shortage of data stores. stop here if your team understands the diagram and everything looks error free. Follow these tips to ensure your figma flow charts look professional and effective. 1. start with a clear plan. before you begin designing, outline the purpose and structure of your flow chart. identify the key steps, decision points, and endpoints. having a clear plan helps ensure that your flow chart is logical and comprehensive. 2. Select the frame with the flow starting point. select the prototype tab from the right sidebar. from the flow starting point section, click edit description next to the name of the flow you’d like to edit. add a rich text description. click x to exit the description panel and save the description.

Comments are closed.