How To Develop A Website Free Tutorial

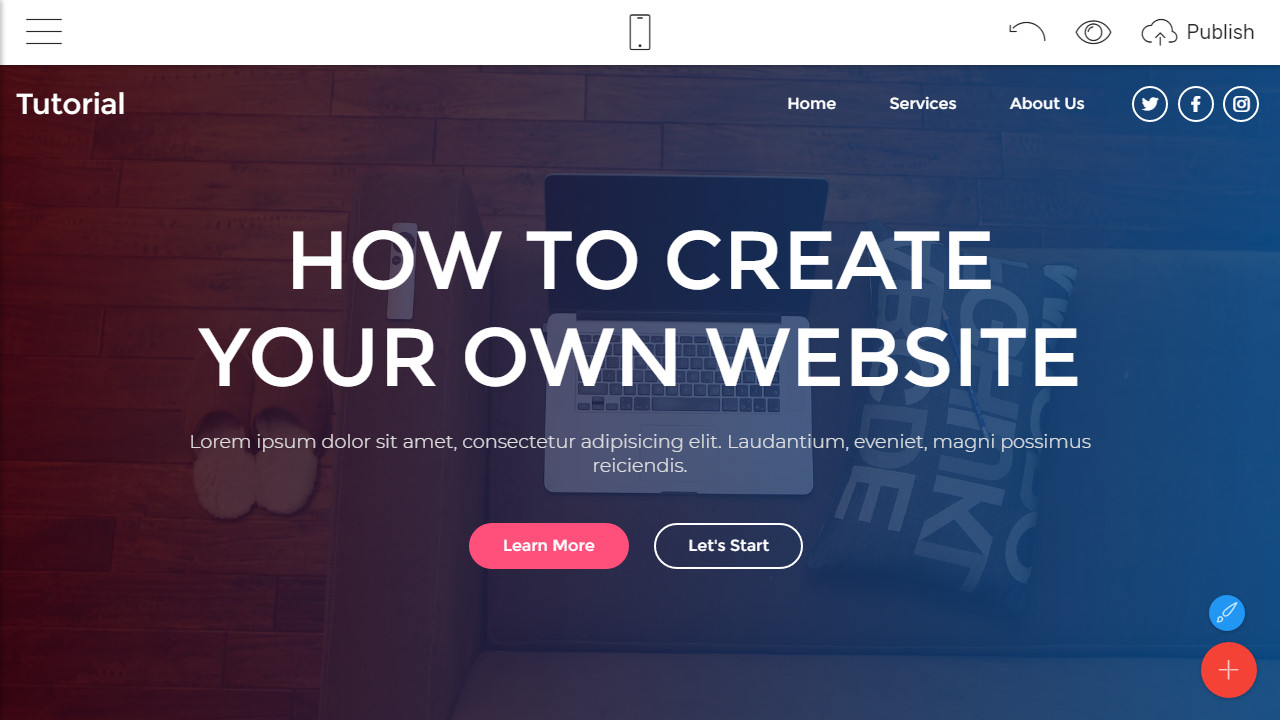
How To Develop A Website Free Tutorial First step basic html page. html is the standard markup language for creating websites and css is the language that describes the style of an html document. we will combine html and css to create a basic web page. note: if you don't know html and css, we suggest that you start by reading our html tutorial. Step 3: choose a domain, hosting, and set up your website. if you’ve decided to go with a self hosted website on your own domain—smart choice. finding a great domain name can take some time, but it’s worth the effort. i suggest picking something brandable and easy to remember.

How To Create A Free Website With Wordpress Wordpress Tutorial For How to create a website from scratch – free step by step guide for beginners. quick summary ↪ use this guide to create a website from scratch in 10 easy steps: 1) choose a domain > 2) select hosting > 3) install wordpress > 4) pick a theme > 5) customize site design > 6) add plugins > 7) add website content > 8) set up navigation > 9. One of the best ways to start coding is by building websites. whether you want to tweak your business’s site, hone your web development skills, or learn to collaborate with developers, this skill path will help you get there. learn important html and css fundamentals and practice your new skills with real world projects. By jessica chan. this beginner's roadmap lays out all the basics for web development. we’re going to go through each step–from figuring out what code editor to use, to what javascript framework or back end language you can pick up. and we’ll also include links to resources where you can learn these skills. the fact is, if you’re just. To help anyone and everyone get started, i'll provide you with a collection of excellent free resources to learn web development. so let’s get started. how i started learning web development. i was in my first year of engineering, studying electronics and telecommunication engineering. i wasn't at all interested in coding and all that tech stuff.

Web Development Tutorial For Beginners 1 How To Build Webpages By jessica chan. this beginner's roadmap lays out all the basics for web development. we’re going to go through each step–from figuring out what code editor to use, to what javascript framework or back end language you can pick up. and we’ll also include links to resources where you can learn these skills. the fact is, if you’re just. To help anyone and everyone get started, i'll provide you with a collection of excellent free resources to learn web development. so let’s get started. how i started learning web development. i was in my first year of engineering, studying electronics and telecommunication engineering. i wasn't at all interested in coding and all that tech stuff. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Interactive site with tutorials and projects to learn web development. the odin project. features a free and open source full stack curriculum, from beginner to advanced. mdn blog. the mdn blog has articles from the mdn team and guest writers about new developments on the site, html, css, javascript, and other web development news.

Comments are closed.