How To Make An Svg In Inkscape Easily Design Bundles

How To Make An Svg In Inkscape Easily Design Bundles Open inkscape and click on new document. on the left side panel click create and edit text objects then click anywhere on the canvas. type out your text and change the font at the top left. resize your text if needed. change the color fill and stroke to better see the overlapping areas. click on the object menu and then fill and stroke. Step 3 save traced image as svg. the final step is to save the traced image as a svg. once you are satisfied with your traced image, go to file > save as. in the window called select file to save to, choose a location and give the file a name. for the save as type option, click the drop down menu and choose optimized svg then click save.

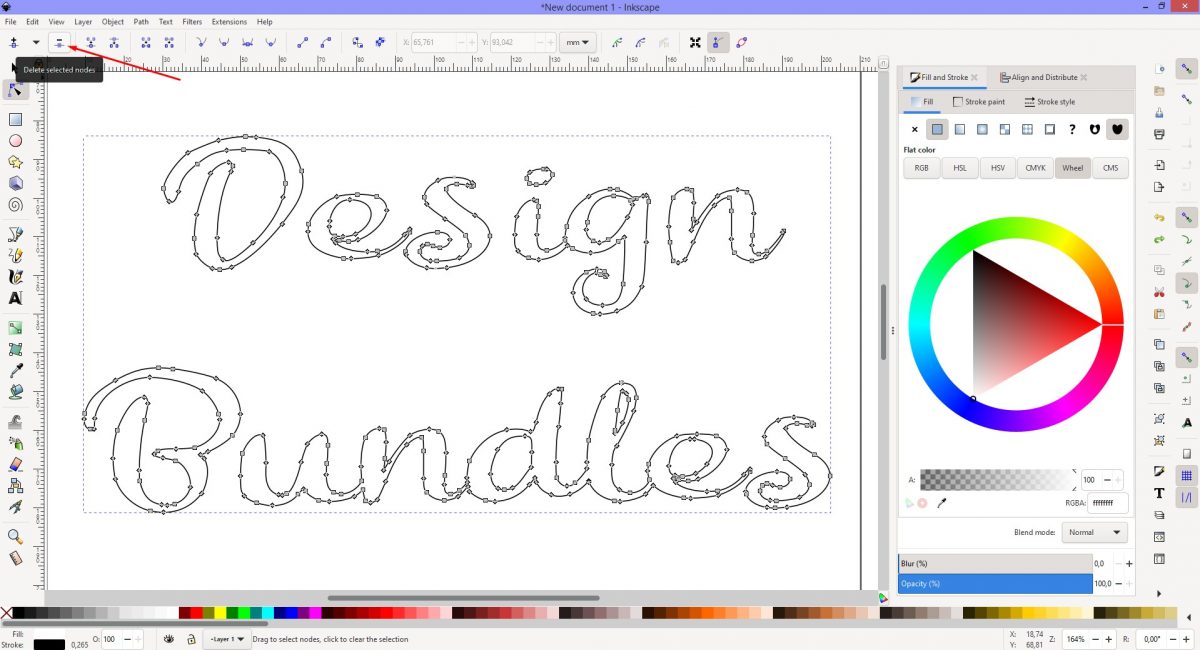
How To Make An Svg In Inkscape Easily Design Bundles Step 5: save your vector file in inkscape as a svg. the final step is to save your file as an inkscape svg. go to file > save as and make sure “inkscape svg” is selected. you can also choose “plain svg” instead. there are other svg options, but they aren’t usually that important. i use the default. Use the linked offset. make sure that your text object is selected, then go path > linked offset. now, look for the little triangle which should appear at the top of your text. click drag this triangle up to increase the thickness of the offset. don’t worry about the color, we will fix that shortly. I’m going to walk you through the steps i take when creating my svg cut files. step 1: download inkscape. remember, inkscape is free so you don’t need to buy any software. step 2: open inkscape. once you’ve installed inkscape, open inkscape and you should have a new template on your screen. step 3: new template. Select smooth as the image rendering mode and click ok. 4. use the tracing tools to trace an image you imported (optional). if you imported an existing image, here's how you can convert it to a vector so you can save it as an svg: click the imported image to select it. click the path menu and select trace bitmap….

How To Make An Svg In Inkscape Easily Design Bundles I’m going to walk you through the steps i take when creating my svg cut files. step 1: download inkscape. remember, inkscape is free so you don’t need to buy any software. step 2: open inkscape. once you’ve installed inkscape, open inkscape and you should have a new template on your screen. step 3: new template. Select smooth as the image rendering mode and click ok. 4. use the tracing tools to trace an image you imported (optional). if you imported an existing image, here's how you can convert it to a vector so you can save it as an svg: click the imported image to select it. click the path menu and select trace bitmap…. Click the file tab at the top and then “ save as”. on my computer, a box pops up. type the file name you want to save it as and to what location. then i click on the dropdown menu and click “plain svg” file. this way people can see the file even if they don’t have inkscape. click save and you’re set. Open the cricut design space software on your computer. select the .svg file that you just created. click “open” in the file selector, or drag and drop the file into the design space image upload window. the original png is multicolored. open the cricut design space software on your computer.

Comments are closed.