Inserting And Formatting Text Building And Editing Basics Building

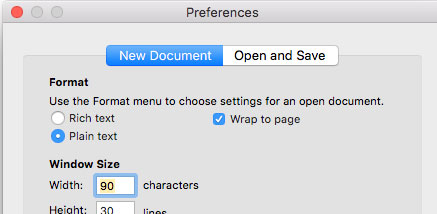
Inserting And Formatting Text Building And Editing Basics Building In textedit, select the text, and go to format > make plain text. select all (command a) of the plain text and copy (command c). paste it (command v) into the wysiwyg editor of your page. note: if you go to the textedit preferences and select plain text in the format section, you can skip step 2 (above). Wysiwyg editor ; assets and site structure ; responsive web design ; cms training; building and editing. building and editing basics. creating a new page ; submitting an asset ; inserting and formatting text ; formatting text: the “formats” menu ; inserting links and anchors ; adding and editing folders ; uploading and updating files.

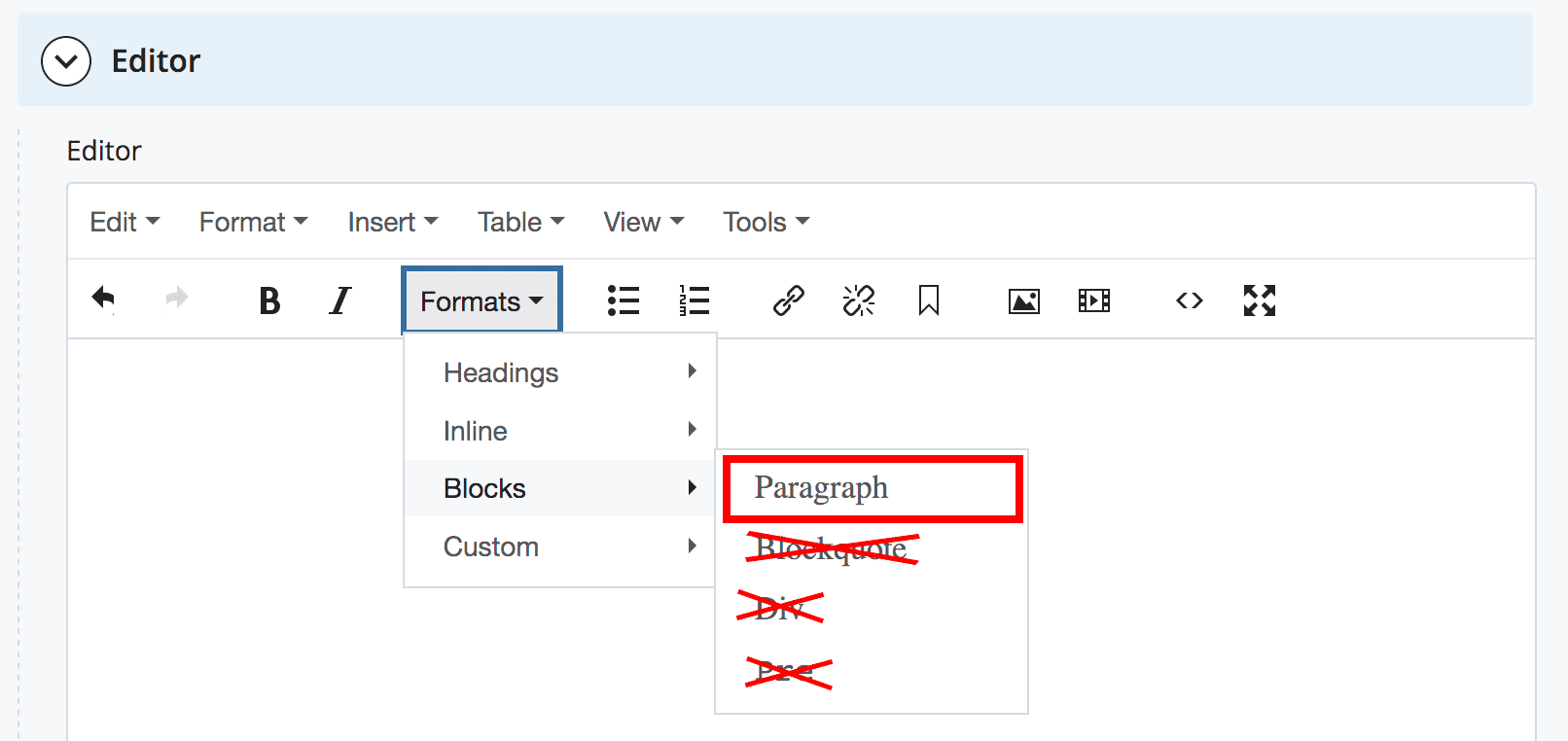
Inserting And Formatting Text Building And Editing Basics Building To use the button text style with a link, type the text for the link, highlight the text and select insert edit link. in the class dropdown, select button. after you have inserted the button, highlight the button, and select formats > blocks > paragraph (so it is no longer formatted as paragraph). then, select button text from the styles dropdown. Wysiwyg editor ; assets and site structure ; responsive web design ; cms training; building and editing. building and editing basics. creating a new page ; submitting an asset ; inserting and formatting text ; formatting text: the “formats” menu ; inserting links and anchors ; adding and editing folders ; uploading and updating files. Building and editing. building and editing basics. creating a new page; submitting an asset; inserting and formatting text; formatting options: the “formats” menu; inserting links; inserting anchors; adding and editing folders; uploading and updating files; editing an existing page; creating a mirror page; external link assets; creating a. Have your cursor in the correct spot in microsoft word. under the insert tab, click quick parts. choose the building blocks organizer. click name to sort by name. highlight the building block you.

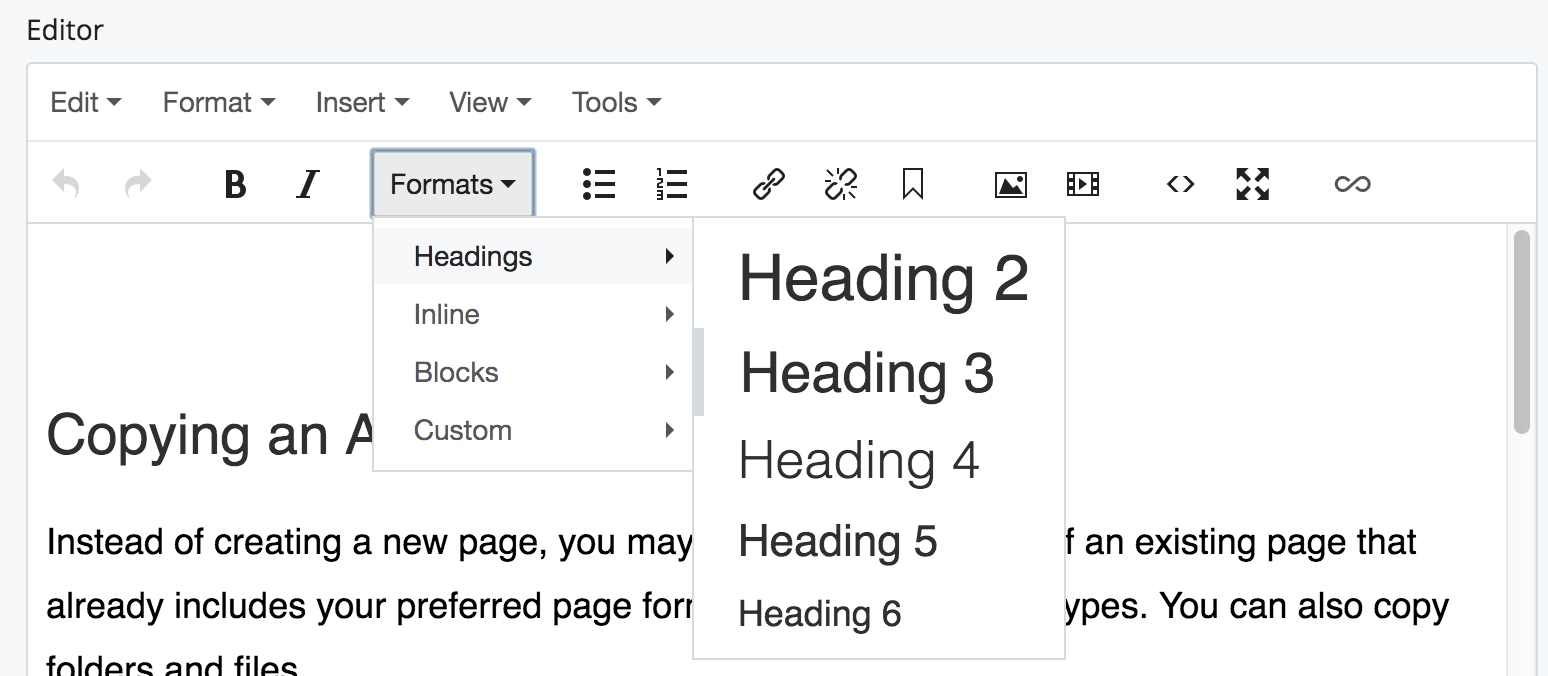
Formatting Options The вђњformatsвђќ Menu Building And Editing Basics Building and editing. building and editing basics. creating a new page; submitting an asset; inserting and formatting text; formatting options: the “formats” menu; inserting links; inserting anchors; adding and editing folders; uploading and updating files; editing an existing page; creating a mirror page; external link assets; creating a. Have your cursor in the correct spot in microsoft word. under the insert tab, click quick parts. choose the building blocks organizer. click name to sort by name. highlight the building block you. To copy and paste text: select the text you want to copy. click the copy command on the home tab. you can also press ctrl c on your keyboard. place the insertion point where you want the text to appear. click the paste command on the home tab. you can also press ctrl v on your keyboard. the text will appear. The html <i> element defines a part of text in an alternate voice or mood. the content inside is typically displayed in italic. the content inside is typically displayed in italic. tip: the <i> tag is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc.

Formatting Options The вђњformatsвђќ Menu Building And Editing Basics To copy and paste text: select the text you want to copy. click the copy command on the home tab. you can also press ctrl c on your keyboard. place the insertion point where you want the text to appear. click the paste command on the home tab. you can also press ctrl v on your keyboard. the text will appear. The html <i> element defines a part of text in an alternate voice or mood. the content inside is typically displayed in italic. the content inside is typically displayed in italic. tip: the <i> tag is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc.

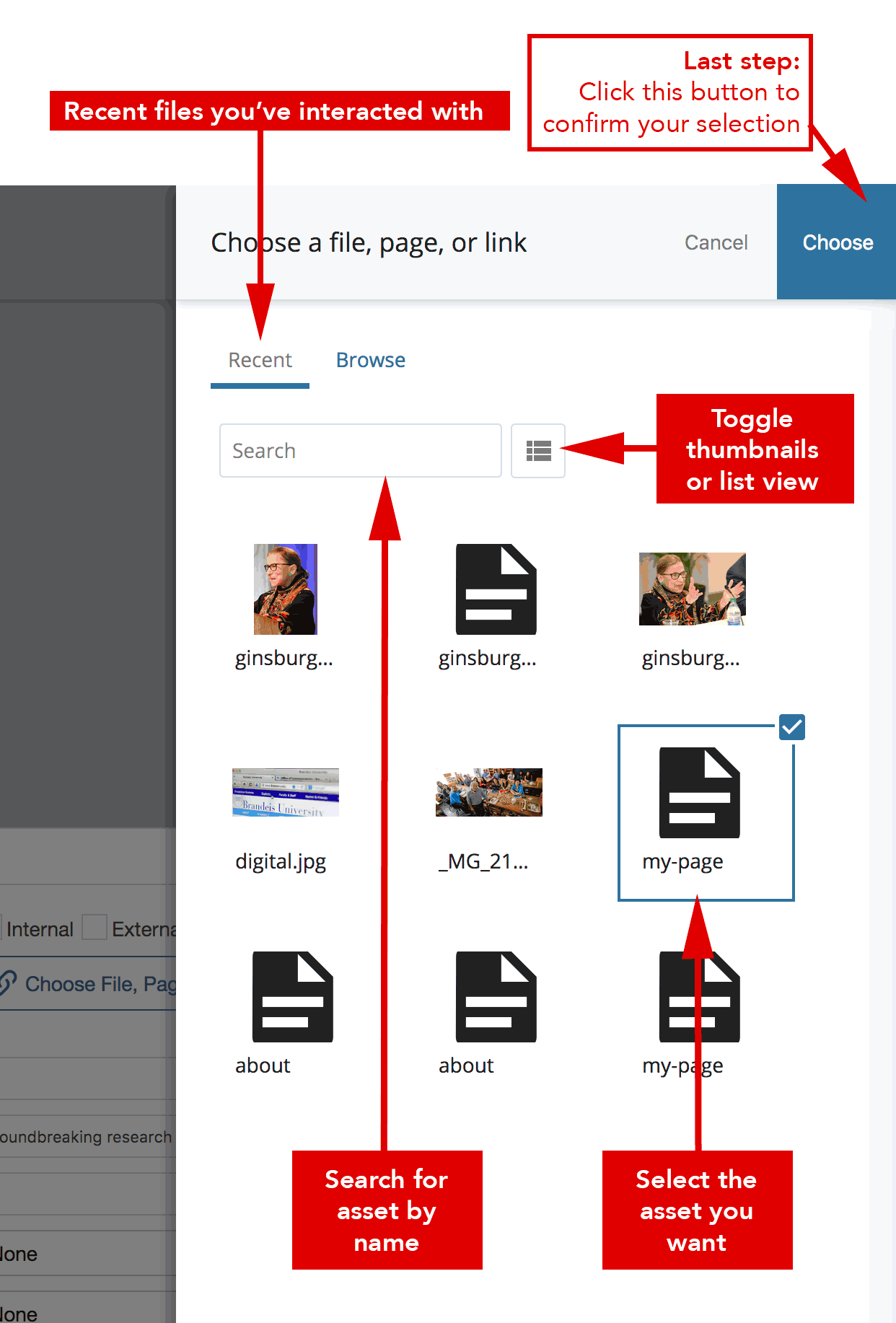
The Chooser Panel Building And Editing Basics Building And Editing

Comments are closed.