Inserting Links Building And Editing Basics Building And Editing

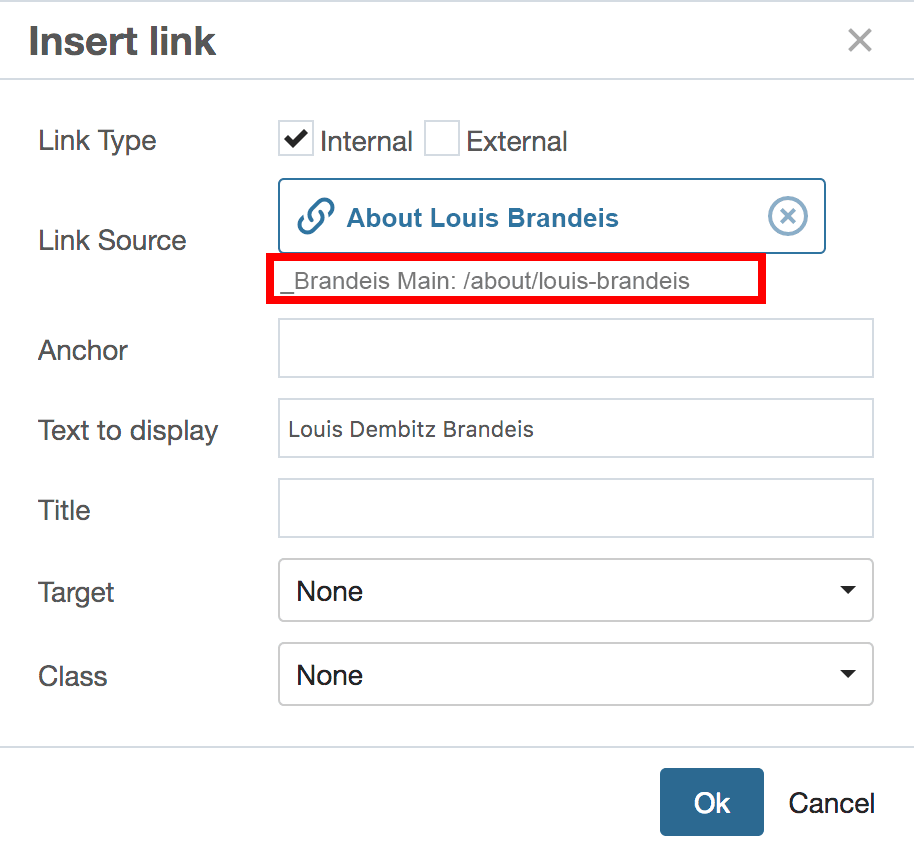
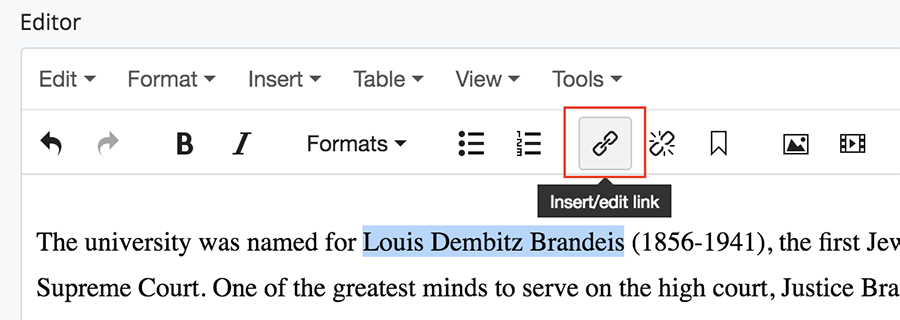
Inserting Links Building And Editing Basics Building And Editing Click the link icon on the wysiwyg toolbar. the insert edit link window will pop up. check external. in the link source field, delete the default text and type mailto: then the email address. do not include a space after the colon. for example, if the email address is [email protected], type mailto:[email protected]; click ok when you are. Click the edit tab. b. select the text that you want to serve as a link. then click the link icon. c. on the insert link screen, in the link field, select the page where you created the anchor, then enter the name you gave your anchor in the anchor field. then click insert. the words you selected should now appear as a linked text.

Inserting Links Building And Editing Basics Building And Editing Building and editing. building and editing basics. creating a new page ; submitting an asset ; inserting and formatting text ; formatting text: the “formats” menu ; inserting links and anchors ; adding and editing folders ; uploading and updating files ; editing an existing page ; creating an inner page mirror ; moving, renaming or copying. To use the button text style with a link, type the text for the link, highlight the text and select insert edit link. in the class dropdown, select button. after you have inserted the button, highlight the button, and select formats > blocks > paragraph (so it is no longer formatted as paragraph). then, select button text from the styles dropdown. Building and editing. building and editing basics. creating a new page ; submitting an asset ; inserting and formatting text ; formatting text: the “formats” menu ; inserting links and anchors ; adding and editing folders ; uploading and updating files ; editing an existing page ; creating an inner page mirror ; moving, renaming or copying. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

Inserting Links Building And Editing Basics Building And Editing Building and editing. building and editing basics. creating a new page ; submitting an asset ; inserting and formatting text ; formatting text: the “formats” menu ; inserting links and anchors ; adding and editing folders ; uploading and updating files ; editing an existing page ; creating an inner page mirror ; moving, renaming or copying. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Writing handouts. editing and proofreading. when it comes to editing, many think about running their paper through a spell checker and calling it “edited.”. however, editing is a much more involved process that aims to make your work as neat and consistent as possible at the sentence level. below is a list of areas to explore when editing. Start here for inserting editing all links. open an editable region. type the text of your link (or use existing text within your page) highlight the text. from the justedit toolbar, select the insert edit link icon. select the "basic" tab in the "insert edit link" box. choose your scenario from options below to continue.

Inserting And Formatting Text Building And Editing Basics Building Writing handouts. editing and proofreading. when it comes to editing, many think about running their paper through a spell checker and calling it “edited.”. however, editing is a much more involved process that aims to make your work as neat and consistent as possible at the sentence level. below is a list of areas to explore when editing. Start here for inserting editing all links. open an editable region. type the text of your link (or use existing text within your page) highlight the text. from the justedit toolbar, select the insert edit link icon. select the "basic" tab in the "insert edit link" box. choose your scenario from options below to continue.

Comments are closed.