Lucidchart Flow Diagram Lucidchart Overview Flowchart Example

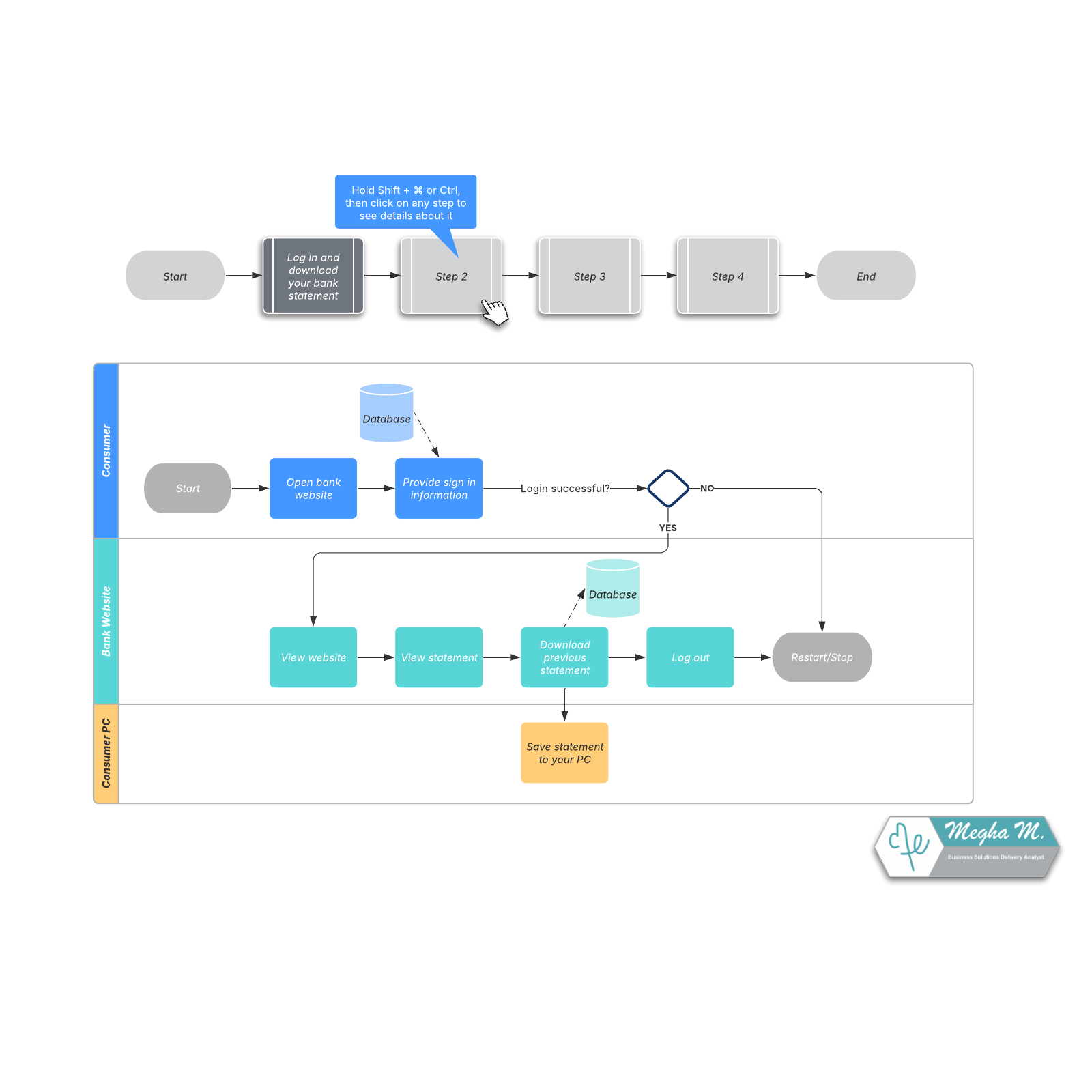
Overview Flowchart With Details Example Lucidchart Overview flowchart with details example. this detailed flowchart template can help you: document your process at both a high level and a detailed level. understand where everyday tasks fit in the overall process. . save time by keeping your documented process clean and easy to follow. open this template and add content to customize this. A data flow diagram (dfd) maps out the flow of information for any process or system. it uses defined symbols like rectangles, circles and arrows, plus short text labels, to show data inputs, outputs, storage points and the routes between each destination. data flowcharts can range from simple, even hand drawn process overviews, to in depth.

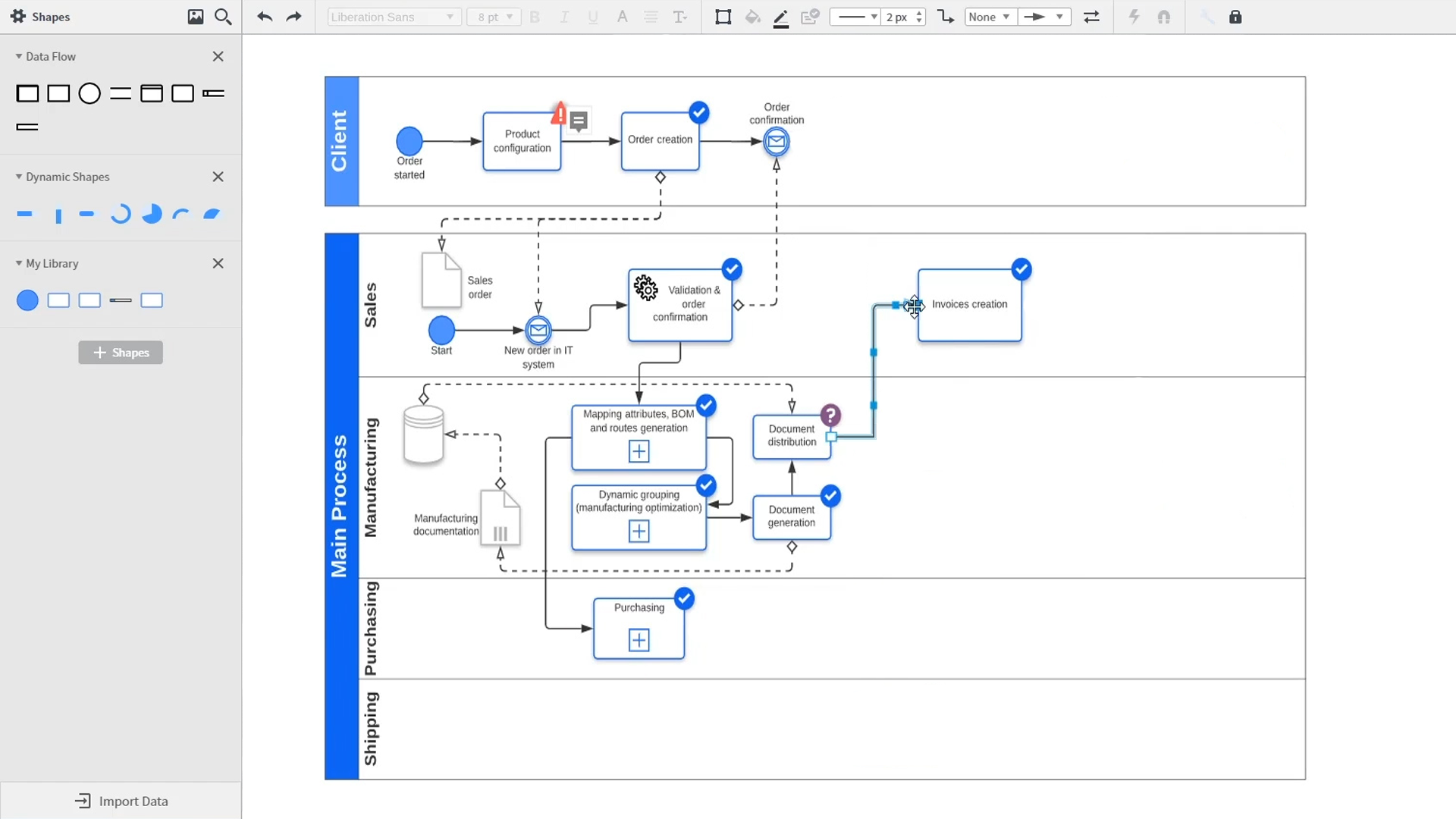
Lucidchart Flow Diagram Lucidchart Overview Flowchart Example A process flow diagram (pfd) is a type of flowchart that illustrates the relationships between major components at an industrial plant. it's most often used in chemical engineering and process engineering, though its concepts are sometimes applied to other processes as well. it’s used to document a process, improve a process or model a new one. Follow this walkthrough of the business process flow example to understand how to work with flowcharts in lucidchart. you can also customize this template to suit your own teams and processes! this template includes both advanced and basic flowchart shapes. swim lanes are the advanced shapes that contain the entire process and organize steps. Create from scratch. begin with a blank document, and build your flowchart from scratch with shapes and lines. navigate to the shape menu on the far left side of the screen. drag a shape onto the canvas. click and drag from a red connection point on the shape’s border to create a line pointing away from the shape. Enclosed below are the list of the steps to make a flowchart from scratch in lucidchart: click on the document button. press the flowchart button on the next screen. select the blank diagram from the list of flowchart templates. drag shapes onto the canvas. drag connectors onto the canvas and connect the shapes.

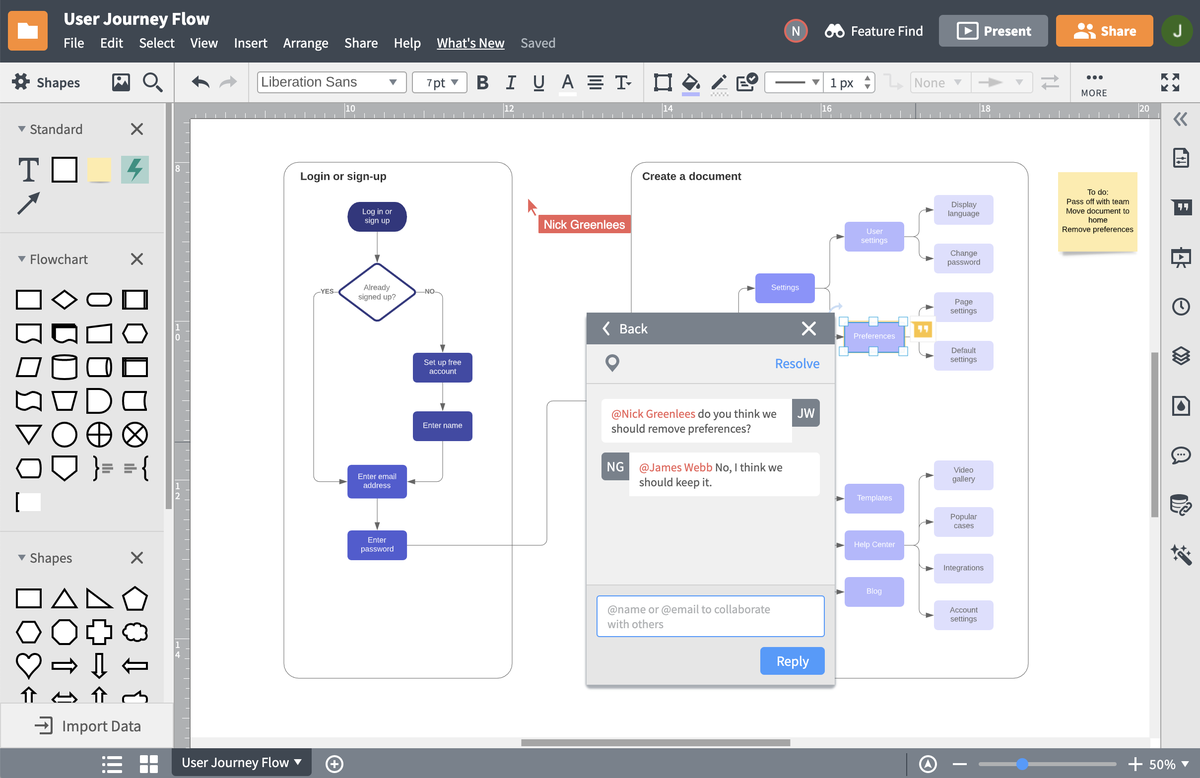
Lucidchart Flowchart Lucidchart Software Flowchart Diagrams Webzid Create from scratch. begin with a blank document, and build your flowchart from scratch with shapes and lines. navigate to the shape menu on the far left side of the screen. drag a shape onto the canvas. click and drag from a red connection point on the shape’s border to create a line pointing away from the shape. Enclosed below are the list of the steps to make a flowchart from scratch in lucidchart: click on the document button. press the flowchart button on the next screen. select the blank diagram from the list of flowchart templates. drag shapes onto the canvas. drag connectors onto the canvas and connect the shapes. Creating a flowchart. [instructor] let's create a customer experience, planning flowchart for explore california. alright, so here is the texts that i'll be using, this is in your exercise files. Master the basics of lucidchart in 3 minutes. create your first online flowchart from a template or blank canvas or import a document. add text, shapes, and lines to customize your flowchart. learn how to adjust styling and formatting within your flowchart. locate what you need with feature find.

Comments are closed.