Move Styles Between Figma Files In 5 Seconds

Move Styles Between Figma Files In 5 Seconds Youtube Quick demo on how to move styles between figma files using figma's new style copy & paste feature!. Reorder and move styles. when you view the local styles section in the right sidebar, you can see every style in the current file, grouped by the style type: text, color, effect, and layout grids. by default, figma will show styles in the order they were added. to make them easier to find and navigate, you can change the order or folder they.

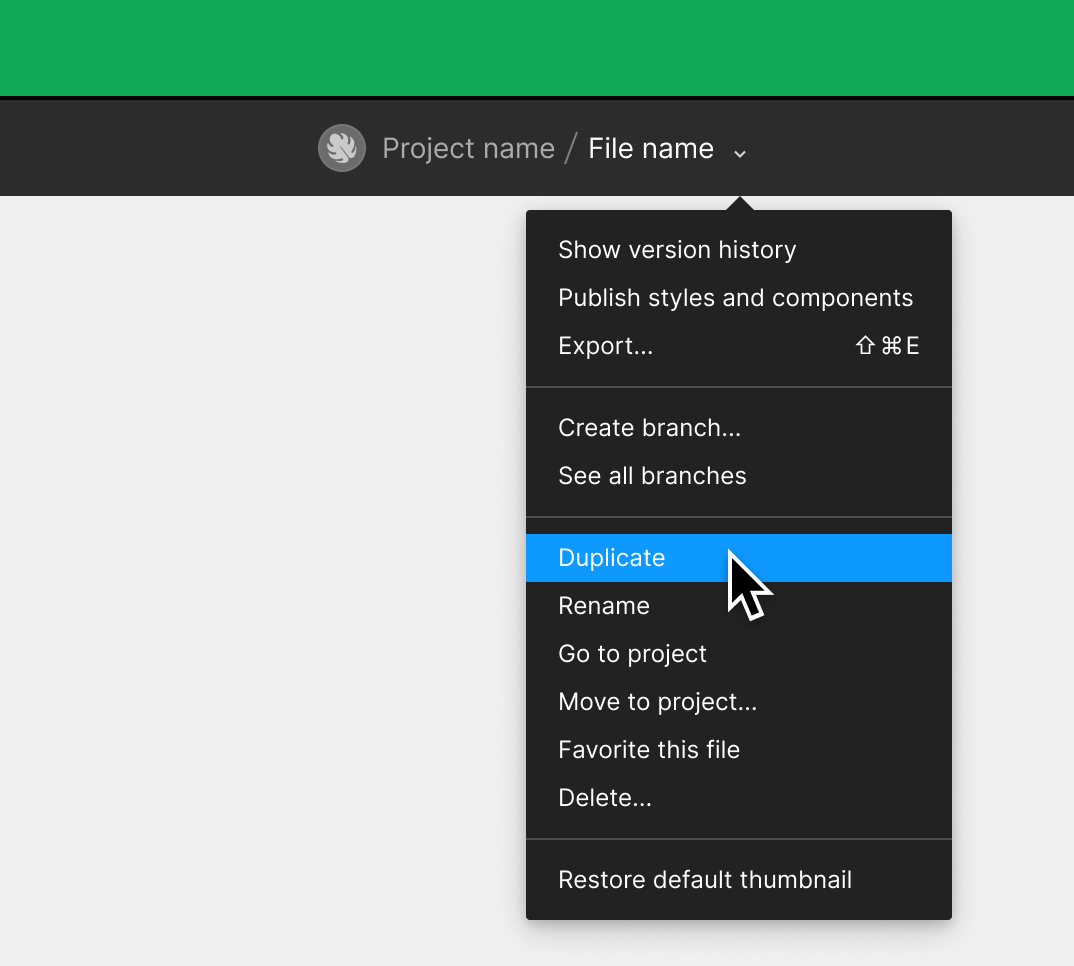
Move A File вђ Figma Help Center We’ve updated the moving styles workflow so that it’s more intuitive and easier to do in bulk: right click on styles in the source file and select cut; paste styles into the destination file; publish the moved styles; style users will see update regarding the move. learn more at our help center!. You can move styles between files without breaking the connection. to move a style from its original location, to your current file: click on the style in the properties panel. 2. click the edit icon to view the style in more detail. 3. select move master style into this file from the options. 1. Bulk swap instances and styles between masters with the same name. and copy styles between files. see also "manage pathnames with 's like folders":. The style creation process in figma is intuitive. first, select an object that has the property you want to create a style for — it could be a font or color. then, click on the four dot icon in the right hand sidebar with the property defined. let’s say i want to introduce a blue gradient as a style.
Manage And Share Styles вђ Figma Learn Help Center Bulk swap instances and styles between masters with the same name. and copy styles between files. see also "manage pathnames with 's like folders":. The style creation process in figma is intuitive. first, select an object that has the property you want to create a style for — it could be a font or color. then, click on the four dot icon in the right hand sidebar with the property defined. let’s say i want to introduce a blue gradient as a style. Share styles between files. in order to share your styles between files, head to the assets tab in the left hand sidebar. hit the team library icon in the right corner of the assets panel. in the libraries modal box, hit the publish button beside your file's name. How to copy variables to another file in figma: to transfer variables between files effortlessly, follow these simple steps: 1. open the plugin. 2. click on save new in the top action bar. 3. select the variables you want to move. 4. click on the copy icon to copy the newly created collection backup. 5.

Comments are closed.