New Method For Rounding Corners In Inkscape 1 3

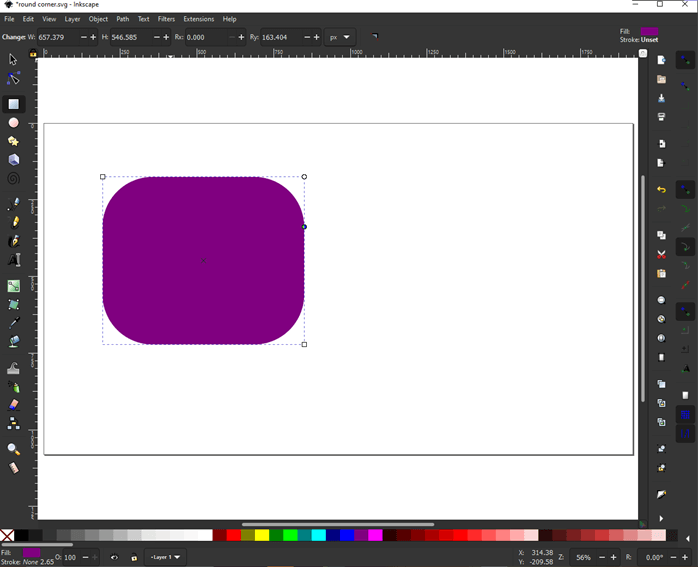
Inkscape Round Corners Learn How To Work With Round Corners Inkscape 1.3 provides us with an easier and faster method for rounding the corners of objects. check out the inkscape courses (and more!) here: sweat. In this tutorial i'll show you how to use the new rounded corners tool (add corners lpe) in inkscape.

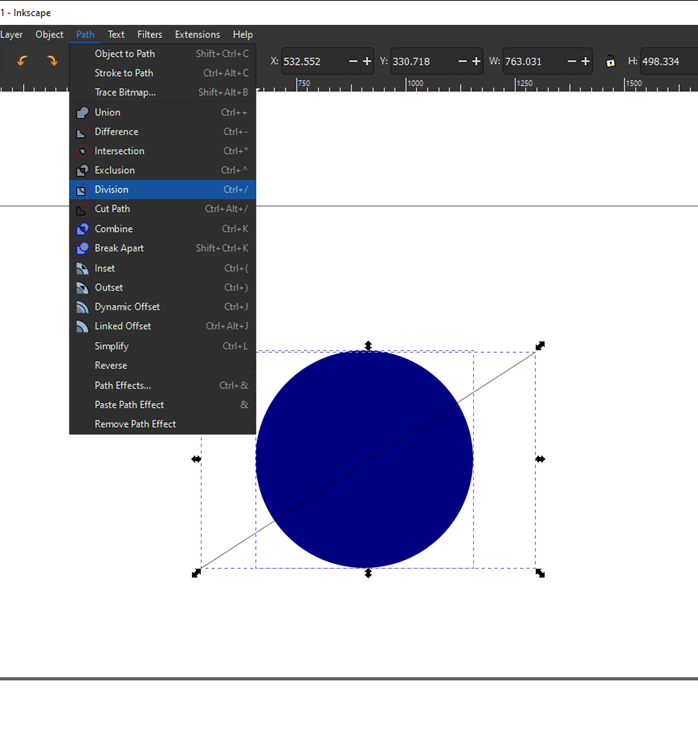
New Method For Rounding Corners In Inkscape 1 3 Youtube To round the corners of a path in inkscape we will first need to apply the corners path effect. open the path effects menu by navigating to: path > path effects. it can also be accessed using the keyboard shortcut: control shift 7. with the object selected, click the plus ( ) icon at the bottom left of the path effects menu to add a new. You can use the xml editor in inkscape to make rectangles rounded corner. open the xml editor, select the <svg:rect element. add the rx and ry attributes, in the lower right of the xml editor there are two fields and a set button. put rx in the top field, and 10 or any other number, then press set. In this tutorial we'll be going over how you can round the corners of objects using inkscape. in inkscape there's three types of corners you can round: caps,. Hit the ( ) button to add a path effect and look for corners (fillet chamfer). when using the edit paths by nodes tool ( n ) every corner will have a green node that can be pulled to round the corner. if you need a precise number just hold down ( shift ) and click on a green node. make sure to have fillet selected for a normal curving effect.

Inkscape Round Corners Learn How To Work With Round Corners In this tutorial we'll be going over how you can round the corners of objects using inkscape. in inkscape there's three types of corners you can round: caps,. Hit the ( ) button to add a path effect and look for corners (fillet chamfer). when using the edit paths by nodes tool ( n ) every corner will have a green node that can be pulled to round the corner. if you need a precise number just hold down ( shift ) and click on a green node. make sure to have fillet selected for a normal curving effect. Click and drag the circle anchor down. to round the corners of paths or individually curve corners. create a shape using the bezier tool (b) select the nodes tool (n) go to path > path effects. click on the add path effect button. select the corners effect. use the radius setting to curve all the corners. I have inkscape 1.3 in win10. your result is totally unexpected. if it happened that you used the area fill tool (=paint bucket) the result can be understood. it's on the screen bitmap image vectorizer and totally useless for accurate work. it does not insert a fill color, but generates a new shape by tracing your screen bitmap to vector.

Inkscape Rounded Corners Sonicvirt Click and drag the circle anchor down. to round the corners of paths or individually curve corners. create a shape using the bezier tool (b) select the nodes tool (n) go to path > path effects. click on the add path effect button. select the corners effect. use the radius setting to curve all the corners. I have inkscape 1.3 in win10. your result is totally unexpected. if it happened that you used the area fill tool (=paint bucket) the result can be understood. it's on the screen bitmap image vectorizer and totally useless for accurate work. it does not insert a fill color, but generates a new shape by tracing your screen bitmap to vector.

Comments are closed.