Principles Of Animation Amisha S Animation Website

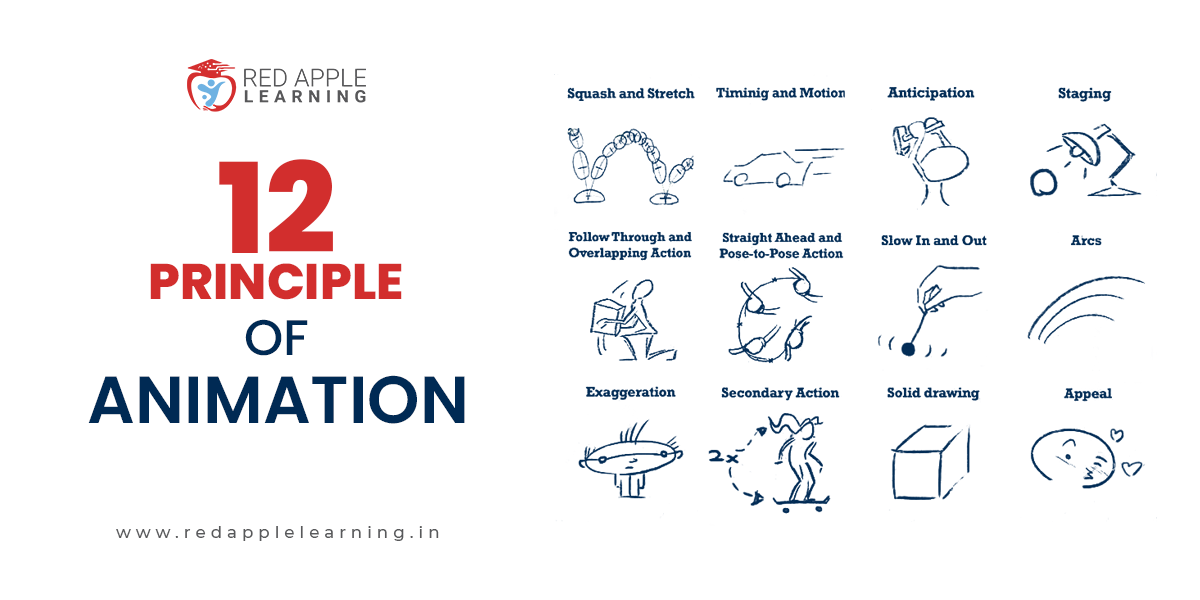
Principles Of Animation Amisha S Animation Website Follow through and overlapping is number 5 in 12 basic principles of animation was identified by frank tomas and ollie johnston, in their authoritative 1981. in the movement of a complex object like hats, faces, hair. They introduced the 12 principles of animation, which serve as a benchmark for animation techniques to this day, even though the process has evolved from traditional methods. the 12 principles of animation are: squash and stretch. anticipation. staging. straight ahead action and pose to pose.

Principles Of Animation Amisha S Animation Website 1. squash and stretch. arguably the most fundamental of the 12 principles of animation. squash and stretch is applied to give a sense of weight and or flexibility to objects or even to people. animate a simple object like a bouncing ball as it hits the ground, you can squash the ball flat and widen it. Slow in and slow out. arc. secondary action. timing. exaggeration. solid drawing. appeal. these rules can apply to all types of animation and have done so for decades. for a quick refresher on the history of animation and its various types, check out this video. The 12 principles of animation is a group of techniques developed by the experience and knowledge of two disney animators in the 1930s; they have become the foundation of character animation. though initially created for 2d, hand drawn animation, the 12 principles still provide valuable guidance when working with today’s digital, 3d animation. Let’s break down how the 12 principles of animation guide animators to this goal. 1. squash and stretch. squash and stretch is the principle that grounds objects and characters in reality. it shows an object’s mass, flexibility, and, most importantly, its reaction to the world. for example, suppose an animated ball is hurled at a wall.

Principles Of Animation Amisha S Animation Website The 12 principles of animation is a group of techniques developed by the experience and knowledge of two disney animators in the 1930s; they have become the foundation of character animation. though initially created for 2d, hand drawn animation, the 12 principles still provide valuable guidance when working with today’s digital, 3d animation. Let’s break down how the 12 principles of animation guide animators to this goal. 1. squash and stretch. squash and stretch is the principle that grounds objects and characters in reality. it shows an object’s mass, flexibility, and, most importantly, its reaction to the world. for example, suppose an animated ball is hurled at a wall. A principle that allows you to show the weight, elasticity, stiffness, and the speed of an object. with its help, the animator creates the illusion of flexibility and volume of the character, making the animation comfortable to watch. squash and stretch are used to create vivid facial expressions and enhance the pose of a character. 9. timing. this important principle relates to how the speed of the animation’s action influences its feeling. balancing slow and fast timing makes a scene feel rich. animators can adjust the amount of frames per second based on their scene’s intent, and their personal workflow; it takes less time to draw less frames.

6 Basic Principles For Using Animation In Web Design 2023 A principle that allows you to show the weight, elasticity, stiffness, and the speed of an object. with its help, the animator creates the illusion of flexibility and volume of the character, making the animation comfortable to watch. squash and stretch are used to create vivid facial expressions and enhance the pose of a character. 9. timing. this important principle relates to how the speed of the animation’s action influences its feeling. balancing slow and fast timing makes a scene feel rich. animators can adjust the amount of frames per second based on their scene’s intent, and their personal workflow; it takes less time to draw less frames.

List Of Disneyтащюааsюаб 12 юааprinciplesюаб юааof Animationюаб You Need To Know

Comments are closed.