Quick Guide On Choosing Artboard And Container Widths For Responsive

Quick Guide On Choosing Artboard And Container Widths For Responsive The optimal artboard width for larger screens is typically between 1280 and 1920 pixels wide, with a height that allows for a cohesive and visually pleasing design. for example, a popular artboard size for larger screens is 1440 pixels wide by 1024 pixels high. this size allows for a spacious and comfortable layout, with plenty of room for text. So for tablets, we recommend you to keep 768px as artboard width and for container width, just add some padding of 20px on each side to make it 728px. for mobile phones, here are the most popular mobile screen resolutions globally (as of march, 2021) according to statscounter: screen size. global usage. 360×640.

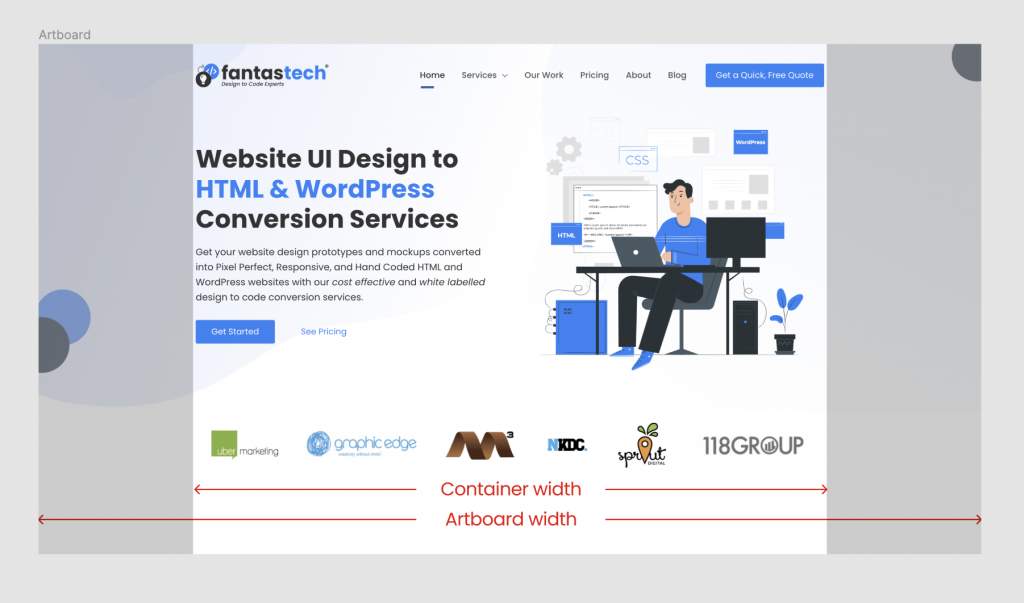
Quick Guide On Choosing Artboard And Container Widths For Responsive 1. don't worry about the width of your artboard, but the max width of your container that holds all the content. if your max width for your container is 1200px, then it doesn't matter whether your artboards are 1660px, 1920px or 4000px. i like using 1660px widths because they're optimal for the macbook i'm working on, and our container almost. If you are looking for best common practices and particular widths applied when using responsive layouts, i'd suggest you look into grid systems readily available. a quick google search yields a lot of results, but one of my favourite ones would be the 1140 grid from cssgrid (site no longer available) i very much agree with their logic on choosing the measurements. In this example, we’re using percentages to define the width of the .container element, em and rem to define the font size and line height of the h1 and p elements, and media queries to adjust. Kickstart your responsive grid design process with this quick how to guide. let’s start with a 1280×800 sized artboard — fixed width layout grid setup a few page level containers wrap.

Ultimate Guide To Choosing Artboard And Container Widths In this example, we’re using percentages to define the width of the .container element, em and rem to define the font size and line height of the h1 and p elements, and media queries to adjust. Kickstart your responsive grid design process with this quick how to guide. let’s start with a 1280×800 sized artboard — fixed width layout grid setup a few page level containers wrap. To get artboard size for your web ui design you have to first figure out the target audience, analyze their device usage and select at least one aspect ratio from 16:9, 16:10, or rarely used 4:3. select an appropriate size for your application based on the screen resolution chart i’ve given above. L: desktop sizes in figma; r: desktop sizes in adobe xd. based on what is available on design tools like figma and adobe xd, there are a lot of disparities.as we know, these artboard sizes are not as per the display resolution of devices they’re accountable for and that increases the confusion to select the perfect artboard size for a unified system that works everywhere.

Quick Guide On Choosing Artboard And Container Widths For Responsive To get artboard size for your web ui design you have to first figure out the target audience, analyze their device usage and select at least one aspect ratio from 16:9, 16:10, or rarely used 4:3. select an appropriate size for your application based on the screen resolution chart i’ve given above. L: desktop sizes in figma; r: desktop sizes in adobe xd. based on what is available on design tools like figma and adobe xd, there are a lot of disparities.as we know, these artboard sizes are not as per the display resolution of devices they’re accountable for and that increases the confusion to select the perfect artboard size for a unified system that works everywhere.

The Ultimate Guide To Choosing The Best Artboard And Container Widths

Comments are closed.