Stop Making User Flows Do This Instead

Stop Making User Flows Do This Instead Sezmak Process User flows and journey maps can be a useful tool when designing a product. however, there is one technique that can be more useful, object oriented user expe. User flow charts and flowcharts help visualize the steps the user takes, including all actions, decisions, and processes from entry to exit. validate and iterate user flow through user testing and feedback: once you’ve created a draft user flow, test it with real users and collect feedback. use this input to make the required changes and fixes.

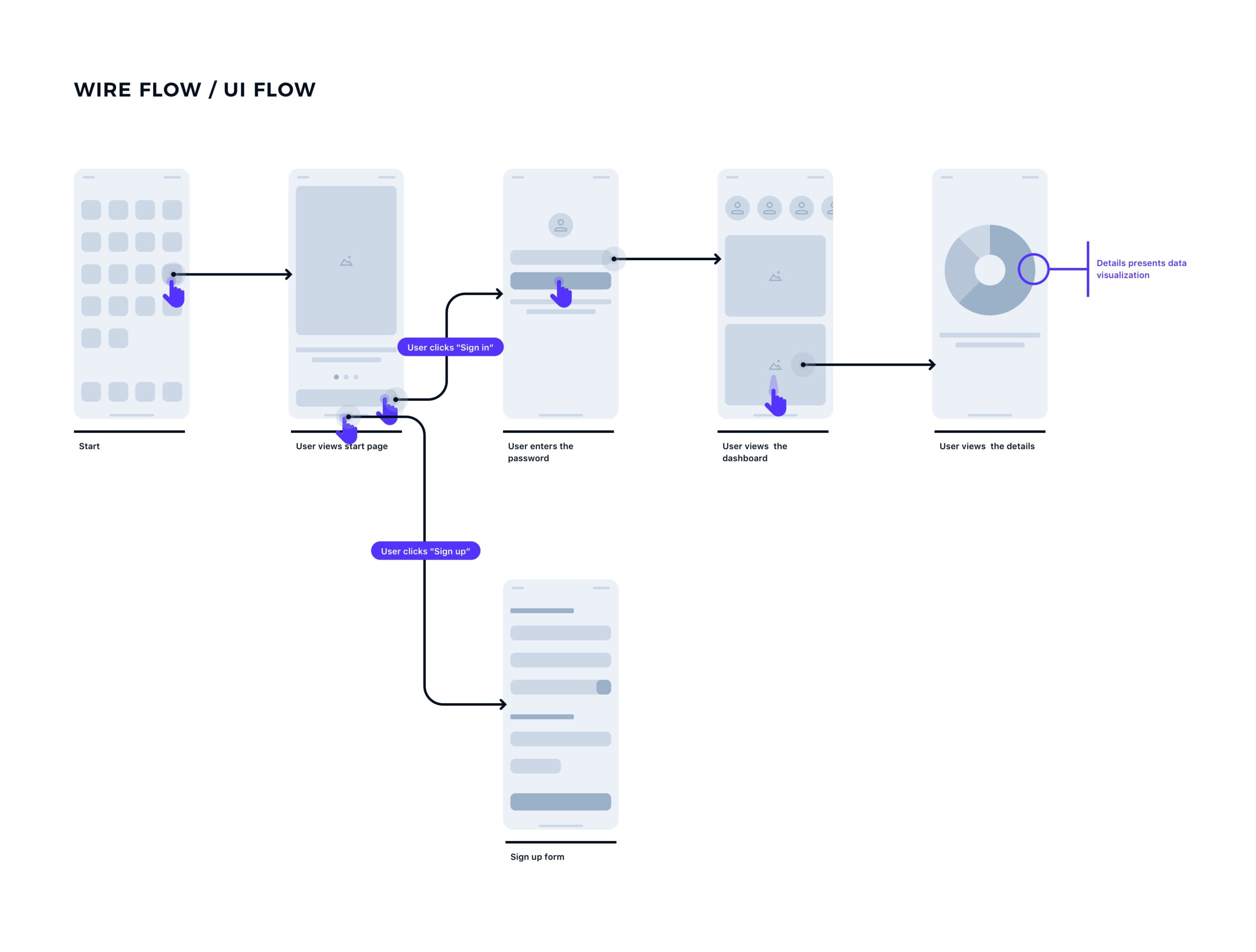
User Flow с с рѕ сќс рѕ с р рєрѕрµ рё рїрѕс рµрјсѓ р рµр рѕрµрірѕ рѕрµр сњр сџ рґрµр р с Here are some user flow examples to explore. 1. basic user flow chart for logging in. this simple user flow represents a user’s journey when logging in or registering. it outlines the decisions the user faces and the steps they take based on whether they’re new to the platform or just coming back. These are the steps that typically happen during a sign up user flow. other common user flow examples include: zoom’s flow for setting up a video meeting. loom’s flow for screen recording. shopify’s flow for adding a new product to your e commerce shop. ’s flow for searching and playing a video. A user flow is a visual representation of the journey a user takes while interacting with a product, typically a website or an app. user low gives an idea of all the options, paths, and steps a user might take to complete a specific task or goal within the system. user flows in user experience (ux) design are like an important part of each. 2. one directional flows. flows that move in a single direction ensure clear navigation. 3. one goal per flow. remember that user flows aim to simplify the paths for accomplishing a goal. choose one goal per flow so objectives are clear and users complete one goal at a time. 4. always have a legend key.

What Is A User Flow вђ Everything You Need To Know Uxmisfit Com A user flow is a visual representation of the journey a user takes while interacting with a product, typically a website or an app. user low gives an idea of all the options, paths, and steps a user might take to complete a specific task or goal within the system. user flows in user experience (ux) design are like an important part of each. 2. one directional flows. flows that move in a single direction ensure clear navigation. 3. one goal per flow. remember that user flows aim to simplify the paths for accomplishing a goal. choose one goal per flow so objectives are clear and users complete one goal at a time. 4. always have a legend key. A user flow diagram (also known as an interaction or task flow diagram) is a step by step visual mapping process, outlining what a user does to finish a task or complete a goal through your product or experience. user flow diagrams are a tool used by the product and ux teams to figure out the optimal ways of interacting with the app after they. To make user flows, you can start by drawing with only pencils and paper. once you get a more structured version, you can use tools like sketch, axure, or google draw to better document the flow.

Comments are closed.