The Best Website Color Schemes To Make Your Web

50 Gorgeous Color Schemes From Stunning Websites Gabrielle dolan. gabrielle dolan’s website uses the gray white bright color palette trend. with a distinct lack of color for most of the design, the bright color seems to jump off the screen. it creates just the right focal area and amount of contrast, which is why this is a trending color scheme option. 32. 21. calm and inviting. this website color scheme utilizes pastel shades of different colors — pink, blue, orange, and green — to create a relaxed atmosphere where users can explore the creative technology lab’s work. in particular, the combination of pink and white gives an idea of calm and simplicity.

A Practical Guide For Creating The Best Website Color Schemes 19. white and blue grey. colors: blue grey (#96c2db, #e5edf1), white (#fffff) blue lagoon’s website uses a soothing combination of white and blue grey to evoke a sense of tranquility and relaxation. this color scheme is great for hospitality websites that want to promote a peaceful and rejuvenating experience. 20. Source: just creative. mercury grey and hot pink make for a very charming color combination. while the grey creates a neutral background, the accent pink brings life and vigor to the design. pay attention to the visual consistency of just creative — the same colors are applied both to the logo and the website itself. If choosing yellow, you can also pick yellow orange and yellow green. or in the case of red, the two analogous colors are red orange and red violet. 4. triadic & tetradic colors for websites. this is a more advanced approach when choosing the best colors for your website but not undoable. In addition, you can make designs with a light mode (light base and dark text) or dark mode (dark base and light text like in the example below). image source. 10. tulip tree and punga. tulip tree: #f2ab39. punga: #563c16. tulip tree is a deep, saturated mustard color that makes a big statement.

50 Gorgeous Color Schemes From Stunning Websites If choosing yellow, you can also pick yellow orange and yellow green. or in the case of red, the two analogous colors are red orange and red violet. 4. triadic & tetradic colors for websites. this is a more advanced approach when choosing the best colors for your website but not undoable. In addition, you can make designs with a light mode (light base and dark text) or dark mode (dark base and light text like in the example below). image source. 10. tulip tree and punga. tulip tree: #f2ab39. punga: #563c16. tulip tree is a deep, saturated mustard color that makes a big statement. 07. natural and uplifting. miko design uses soft shades of color with plenty of white space on her website’s homepage. a grid layout is used to situate blocks of color, imagery and text, harnessing the delicate shades of pink and green amongst more natural hues for an uplifting vibe. 08. 11. grayscale with a splash. ali rifai is a creative art director and it shows in the concept of the website. by using grayscale with only a dash of color, your attention gets drawn to the right keywords and critical areas of the design, the word “original,” and the charming smile. 12.

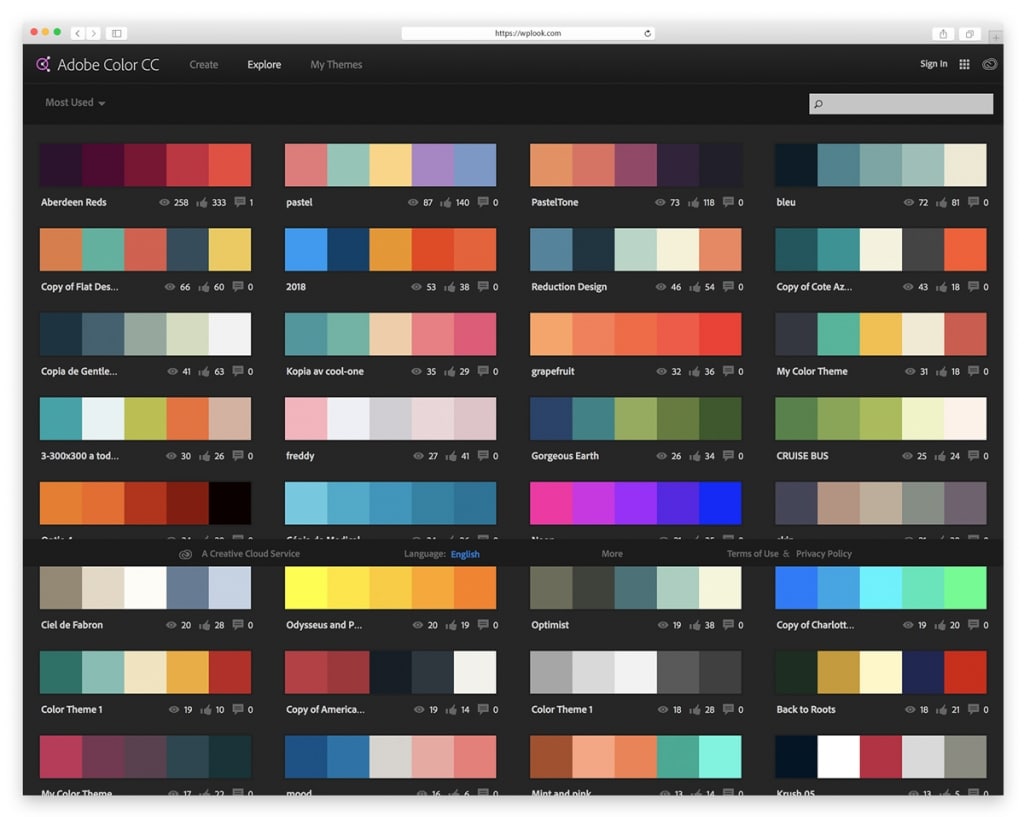
How To Choose The Perfect Website Color Scheme Wplook Themes 07. natural and uplifting. miko design uses soft shades of color with plenty of white space on her website’s homepage. a grid layout is used to situate blocks of color, imagery and text, harnessing the delicate shades of pink and green amongst more natural hues for an uplifting vibe. 08. 11. grayscale with a splash. ali rifai is a creative art director and it shows in the concept of the website. by using grayscale with only a dash of color, your attention gets drawn to the right keywords and critical areas of the design, the word “original,” and the charming smile. 12.

Comments are closed.