Ui Design Principles Everything You Need To Know Youtube

Learn Ui Design Principles Everything You Need To Know Min In this video, i'm going to walk you through the most important ui design principles and show you how you can use them in your projects.👉 become a ui desig. Yet the general principles of good ui design remain consistent across all platforms and projects. what follows is a series of fundamental ui design principles that can—indeed should—be applied to almost every ui design project you work on. ignore these golden rules at your peril! 1. keep the ui design simple. 2.

The 10 Golden Ui Design Principles And How To Use Them Check out our free facilitation training and learn the 5 things you can do to become a top 1% facilitator and earn 6 figures while doing it! 👉 go . 2. progressive disclosure. ux designers typically use progressive disclosure to guide users through a multi step process, providing the right amount of information to make clear choices at each step. ui designers can borrow this approach to prioritize what to include in ui—and what to exclude. Join us as we take you on a crash course through the 7 principles of design, showing you not only how to understand and use these techniques, but also how th. Principle 1: make your design as simple as possible. as the well known design principle "kiss" indicates, you should always "keep it simple, stupid". in other words, whenever you are working on a web or design project, you are supposed to make your interfaces, including interface copies, visual elements, and interactions, as simple as possible.

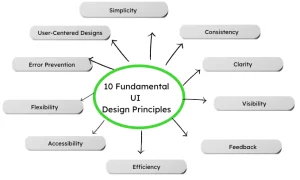
10 Fundamental Ui Design Principles You Need To Know Join us as we take you on a crash course through the 7 principles of design, showing you not only how to understand and use these techniques, but also how th. Principle 1: make your design as simple as possible. as the well known design principle "kiss" indicates, you should always "keep it simple, stupid". in other words, whenever you are working on a web or design project, you are supposed to make your interfaces, including interface copies, visual elements, and interactions, as simple as possible. A definition. a user interface is the point of interaction between humans and computers. user interface design is the process of designing how these interfaces look and behave. imagine you’re using an app on your smartphone to book flights. the screens you navigate, the buttons you tap and the forms you fill out are all part of the user. 4. be consistent. as with design in branding, consistency in ui design allows the creator to emphasize a clear message about what the product does, and how the user can use it. it can be tempting to chop and change your design throughout the product, but this will only make for a steeper learning curve.

Comments are closed.