User Flow How To Create And Use It

How To Create A User Flow Step By Step Ux Guide Start by writing down a basic flow like a mind map. each box you draw should represent a step in a user action. it can be helpful to outline and breakdown your flow chart into three main stages: an entry point, steps to completion, and the final step in completing a task or the final interaction. 1. entry point. Step 2: identify your goals and your user’s goals. the next step is to get an idea about the objectives of your business as well as that of your users. you may already be aware of your business’s goals; e.g. to increase conversion on your website, to boost the sale of your product, etc.

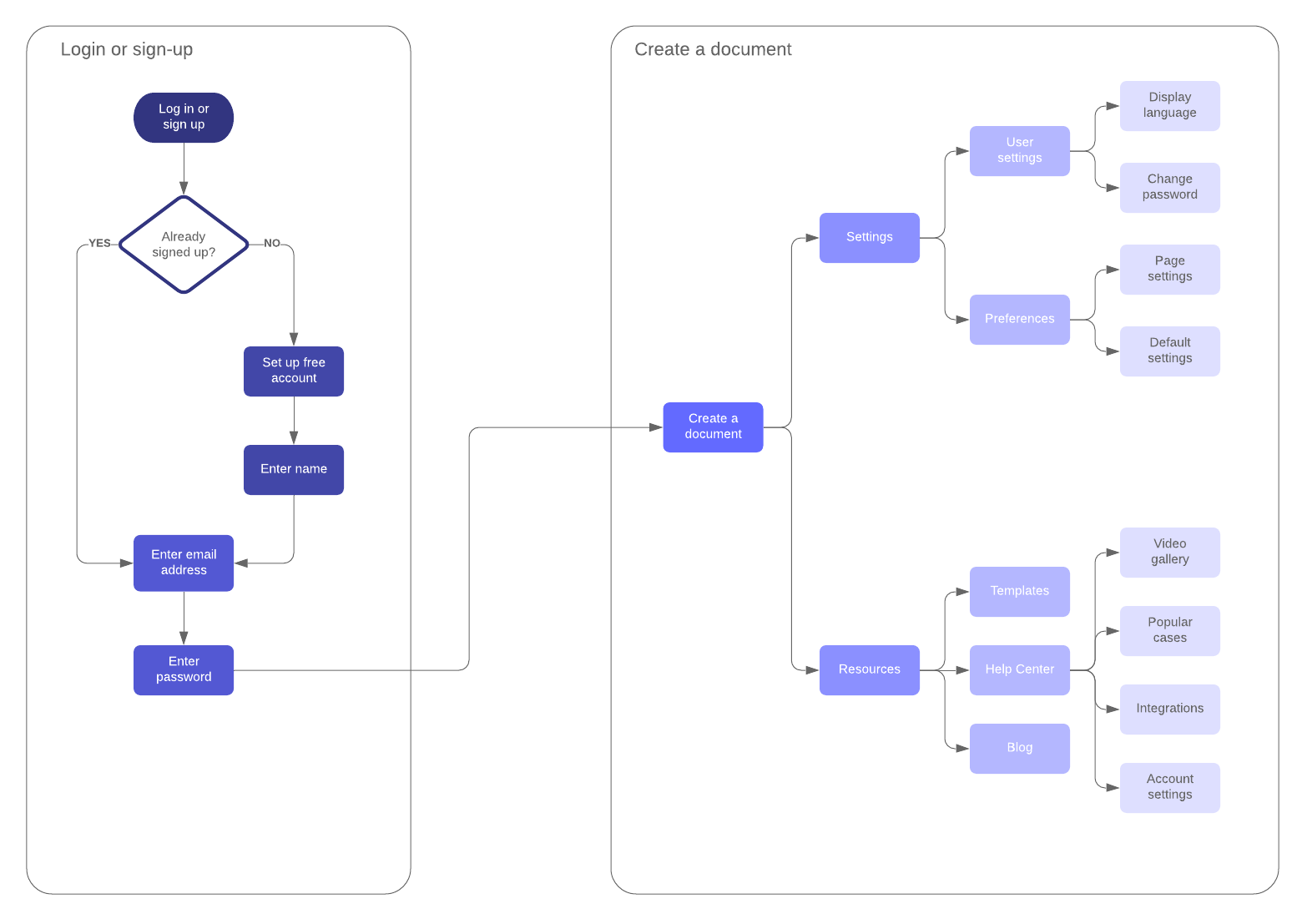
User Flow How To Create And Use It Youtube Making a user flow diagram requires user research, deep knowledge of your product’s value, and creative thinking. 1. understand your customer journey. the first step to designing a user flow diagram is understanding your user and their customer journey. you can get to know your users by creating engaging buyer personas. Step 2: assess how users discover your site or app. like all other marketing exercises, the construction of user flow diagrams entails user research. look into data about where leads for your industry or type of product usually come from. in other words, determine the usual entry points for your target audience. Here are the steps new markup.io users take to register: first, go to markup.io and click on the “sign up” button at the top right of the page. go to markup.io and click on the “sign up” button at the top right of the page. next, enter your email address, type in your name, and set up a password. 6. incorporate system interactions and visual elements. remember to add every interaction between the user and the system to your diagram. these are important even if they don’t involve a decision by the user. make sure to turn each and every step into a visual element of your user flow diagram.

How To Create The Perfect User Flow Diagram Extensive Guide Here are the steps new markup.io users take to register: first, go to markup.io and click on the “sign up” button at the top right of the page. go to markup.io and click on the “sign up” button at the top right of the page. next, enter your email address, type in your name, and set up a password. 6. incorporate system interactions and visual elements. remember to add every interaction between the user and the system to your diagram. these are important even if they don’t involve a decision by the user. make sure to turn each and every step into a visual element of your user flow diagram. A user flow diagram (also known as an interaction or task flow diagram) is a step by step visual mapping process, outlining what a user does to finish a task or complete a goal through your product or experience. user flow diagrams are a tool used by the product and ux teams to figure out the optimal ways of interacting with the app after they. Create a user flow with the user flows module. you can get to this feature in justinmind by clicking on the modules dropdown menu on the top right of the screen, and selecting the ‘user flows’ module. you’ll see the default module is ‘user interface’.

How To Create A User Flow Step By Step Ux Guide A user flow diagram (also known as an interaction or task flow diagram) is a step by step visual mapping process, outlining what a user does to finish a task or complete a goal through your product or experience. user flow diagrams are a tool used by the product and ux teams to figure out the optimal ways of interacting with the app after they. Create a user flow with the user flows module. you can get to this feature in justinmind by clicking on the modules dropdown menu on the top right of the screen, and selecting the ‘user flows’ module. you’ll see the default module is ‘user interface’.

How To Make A User Flow Diagram Lucidchart Blog

Comments are closed.